(해당 포스팅은 이전 포스팅과 이어지는 포스팅입니다.)
이 글을 읽기 전 선수 지식 포스팅
- [c# wpf] StaticResource란? (DynamicResource 비교)
- [c# wpf] 데이터 바인딩 기초 개념/ 예제
- [c#] 오버라이드 ToString은 뭐지? (커스텀)
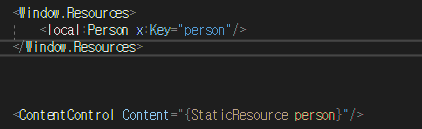
1 . 기본 layout 작성

<Window.Resources>와 <ContentControl> 태그로 구성된 간단한 UI입니다.
잠깐❗️)
여기서 <ContentControl> 태그에 대해 설명하자면,
<label content=” ”/> , <button content=”” />
우리가 잘아는 두 태그 모두 Content라는 속성이 있습니다.
이들이 Content 속성값을 사용할 수 있었던건 두 태그 모두 ContentControl을 상속 받고 있기 때문입니다.
즉 <ContentControl> 태그는 Content 속성값을 사용하는데 있어 가장 raw한 태그라고 보시면 됩니다.
이어서 x:Key명과 {StaticResource key명} 조합을 통해 클래스와 Content를 연결 시켰습니다.

위 코드는 Content에 클래스 객체 자체를 넣어준 형태인데요.
어떤 결과가 나올까요?
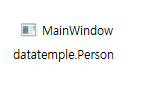
output:

해당 클래스명이 출력이 됩니다.
이는 내부적으로 ToString()메소드가 실행되어 함수 클래스명을 출력하도록 디폴트 설정 되어 있기 때문입니다.
달리 말하면 ToString()메소드를 수정하면 결과를 바꿀 수 있다는 뜻입니다.
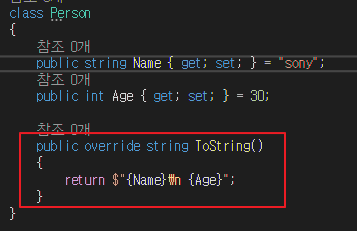
2. ToString 메소드 수정
우리가 임의로 ToString()을 수정해주면 어떻게 될까요?

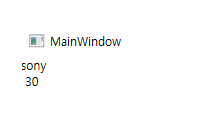
output:

수정한 형태 그대로 출력됩니다.
하지만 단순히 ToString() 메소드 수정을 통해 출력 값을 꾸며주기에는 한계가 있습니다.
이러한 한계를 DataTemplate을 통해 극복해보겠습니다.
3. DataTemplate 사용
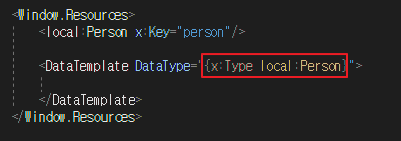
<Window.resources> 태그 안에 <DataTemplate> 태그를 추가하였습니다.
이때 DataType 속성값을 적용해줄건데요.

DataType = {x:Type local:Person}가 의미하는것은 누군가 Person클래스를 출력하려고하면 '파란색 사각형안에 작성한 형태대로 출력하라'는 의미입니다.

가령 아래와 같이 <TextBlock/> 태그안에 "안녕하세요"라는 문구를 적으면,

그 형태대로 출력이 됩니다.
output:

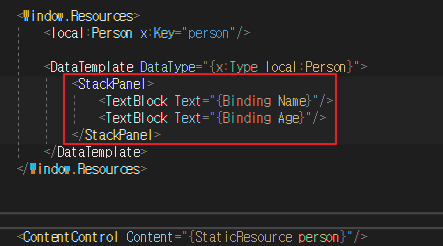
뿐만 아니라 DataContext를 따로 명시하지 않아도 Binding이 가능합니다.

output:

+ 😊 보너스
무엇보다 DataTemplate가 강력한 이유는 심지어 다른 xaml파일도 출력할 수 있다는 것입니다.
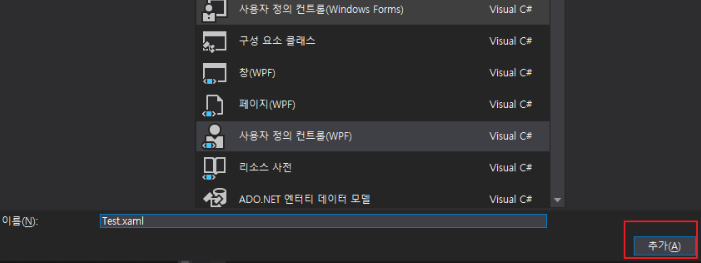
1) Test.xaml 생성

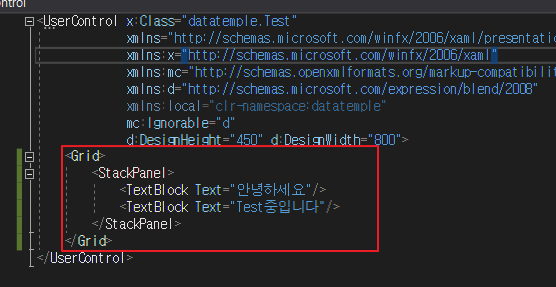
//Text.xaml

간단한 UI를 구성해보았습니다.
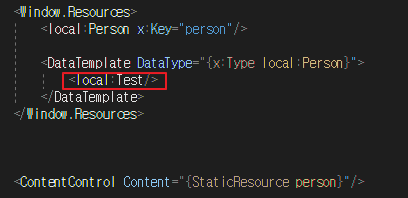
//MainWindow.xaml

MainWindow.xaml로 돌아가서 빨간 사각형부분에 Text.xaml을 의미하는 <local:Test/>를 적어주면 Text.xaml이 출력됩니다.
이 원리를 이용해 Page navigation도 가능하다는 점 참고하기 바랍니다.
output:

'c# > wpf' 카테고리의 다른 글
| [c# wpf] command 개념/사용법(2) (0) | 2022.07.05 |
|---|---|
| [c# wpf] command 개념/사용법 (2) | 2022.06.30 |
| [c#] 델리게이트를 왜 쓸까? (1) | 2022.06.24 |
| [c# wpf] DataContext 다양한 연결 방법(with binding) (1) | 2022.06.24 |
| [c# wpf] 콤보박스 selecteditem vs selectedvalue 차이점 (0) | 2022.06.24 |






댓글