이번 포스팅에서는 아래와 같이 추가버튼을 누르면 특정값이 계속 추가되는 UI를 만들어 보도록 하겠습니다.

이 글을 읽기 전 선수 지식 포스팅
1. 기본 layout
//MainWindow.xaml

리스트에 넣은 값들을 출력하기 위해 ListView를 구현했고, 그 밑에 추가하기 위한 버튼을 넣었습니다.
2. 코드비하인드
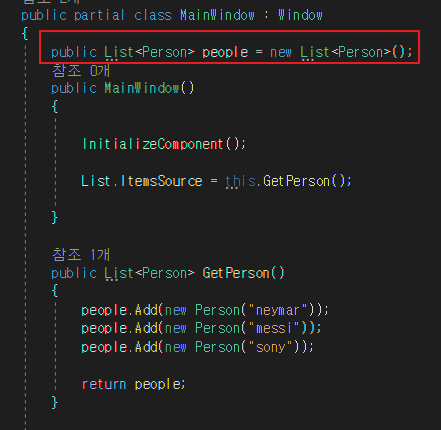
//MainWindow.xaml.cs
1) Person 클래스 만들기

2) Person 클래스 객체를 담을 리스트 정의

3) 리스트에 Person객체들 추가하는 함수 정의

4) Person 객체를 담은 리스트를 xaml로 넘김

5) Button 이벤트 추가

버튼을 클릭할때마다 새로운 Person 객체를 만들고 리스트에 추가하는 이벤트 입니다.
output:

하지만 추가버튼을 눌러도 변화가 없습니다.
왜그럴까요?
List객체가 변화가 있다라는 사실을 UI상에서는 알지 못하기 때문입니다.
그럼 알게하려면 어떻게 할까요?
INotifyPropertyChanged라는 인터페이스를 상속 후 여러가지 작업을 해야하지만, 이러한것들이 기본적으로 구현되어있는 Collection 타입이 있습니다.
바로 오늘의 주제인 ObservableCollection인데요.

ObservableCollection 원코드에 접속해보면 빨간색 네모박스에 Notify~라고 적혀있는 인터페이스가 상속되어있는것이 보이실겁니다.
이친구들이 ObservableCollection의 변화가 있다면 UI에 알려주는 역할을 하는 것이죠.
자 그렇다면 어떻게 사용할까요? 간단합니다.
기존에 List로 적혀있던 부분들을 모두 ObservableCollection으로 변경 해주면 끝입니다.

최종 결과를 확인해보면 잘 동작하는것을 알 수 있습니다.
ouput:

'c# > wpf' 카테고리의 다른 글
| [c# wpf] DataContext 다양한 연결 방법(with binding) (1) | 2022.06.24 |
|---|---|
| [c# wpf] 콤보박스 selecteditem vs selectedvalue 차이점 (0) | 2022.06.24 |
| [c# wpf] 리스트뷰 출력 값에 % 붙히기(간단한 방법) (1) | 2022.06.23 |
| [c# wpf] 클래스의 프러퍼티를 콤보박스 아이템으로 넣는 법? (0) | 2022.06.23 |
| [c# wpf] 콤보박스(combobox) 사용방법 (1) | 2022.06.20 |






댓글