수동 광고란?
수동 광고는 직접 원하는 곳에 광고를 넣을 때 사용하는 방법인데요.
이 글에서 설정 했던 자동 광고와는 결을 달리하죠.
수동 광고의 장점
수동광고는 말 그대로 우리가 직접 하기 때문에 원하는 위치에 넣는 게 가능합니다.
즉 노하우만 있다면 자동광고보다도 높은 클릭률을 만들어 낼 수 있죠.
뿐만 아니라 수동광고를 생성하면 각 광고단위별로 이름을 지정할 수 있는데요.

"보고서 > 광고 단위"에 들어가면

단위별로 어떤 광고가 효율이 좋은지 확인이 가능합니다.

데이터를 토대로 여러분만의 광고 배치 노하우를 쌓아갈 수 있습니다.
수동 광고 넣는 방법
1) 광고 단위 기준 탭 들어가기

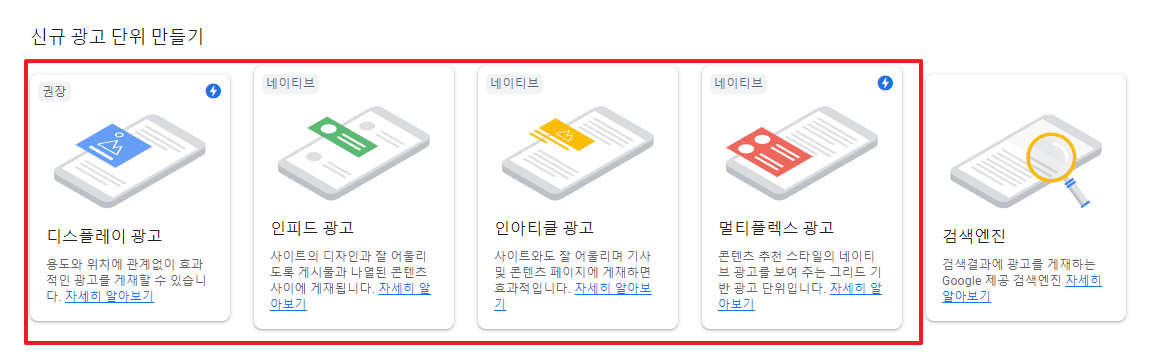
2) 광고 단위 만들기
원하는 광고 단위를 선택하면 됩니다.
(일반적으로 ‘ 디스플레이 광고’를 많이 사용합니다.)

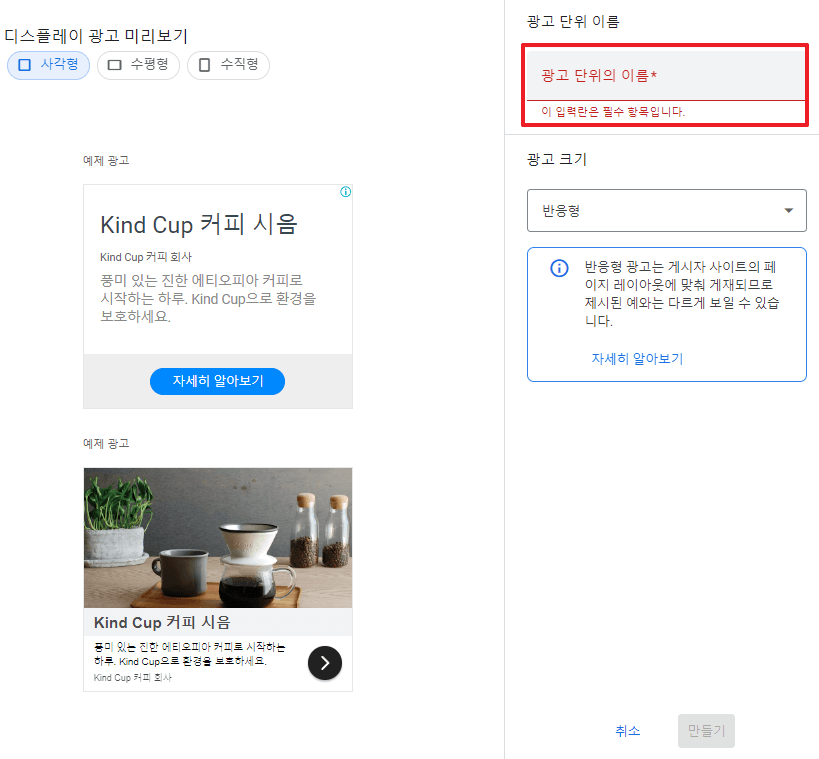
광고 단위를 클릭하면 광고 단위 이름 및 부가적인 세팅을 할 수 있습니다.
앞서 이 단위 이름으로 분석을 하니 잘 구별되는 이름으로 작성해야겠죠?

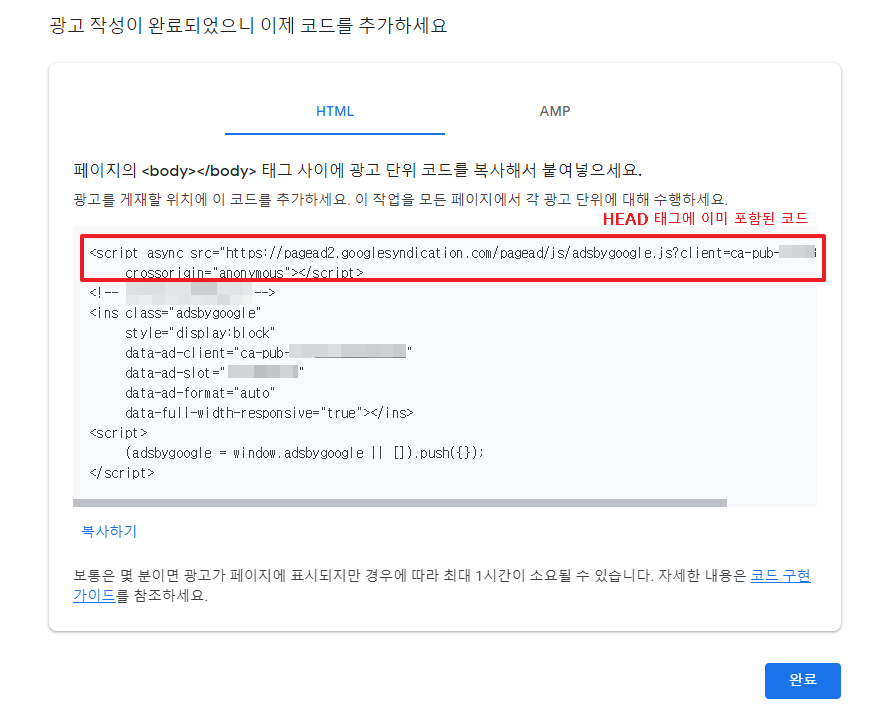
3) 광고 코드 삽입
만들기까지 완료하면 광고를 넣을 수 있는 코드가 나오는데요.
이 코드를 html 모드로 들어가 원하는 위치에 넣어주면 됩니다.

문제는 위 코드를 그대로 복붙할 경우 빨간 부분이 중복된다는 것입니다.
무슨 말이냐고요?
애드센스 신청할때 해당 부분은 이미 추가했던 코드입니다.
불필요한 자바스크립트 코드는 사이트 속도를 느리게 합니다.
이는 구글 seo점수에 패널티를 받게 되는 요인이죠.
빨간 색부분을 제외한 부분을 사용하셔야 합니다.
반복적으로 사용되는 코드니까 서식으로 만들어 사용하시는걸 추천드려요.
이때 코드를 그대로 사용하기 보다 <div></div> 태그로 감싸 주세요.
편집 모드시 광고 코드가 깨지지 않게 도와줍니다.
<div>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxx"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
'재테크 | 부업 > 블로그 | 구글 애드센스' 카테고리의 다른 글
| 티스토리 경쟁 블로그 인기 키워드 훔치는 방법 2가지 (0) | 2023.11.09 |
|---|---|
| 구글 업데이트 이후 나락간 내 포스팅과 해결책은??(후기) (0) | 2023.11.03 |
| 티스토리 공백 문자( ) 제거 방법 3가지 (1) | 2023.10.23 |
| 티스토리 모바일 접속시 디자인 사라지는 문제 해결법 3가지 (4) | 2023.10.19 |
| 티스토리 구글 애드 센스 신청 및 세팅 A to Z (20) | 2023.10.08 |






댓글
꼬예님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.