밋밋한 소제목 스타일이 지겨우신가요?

멋들어진 소제목을 적용해보고 싶다면 잘 오셨습니다.

이번 포스팅을 차근차근 따라오다 보면 어느새 손쉽게 제목 스타일을 바꾼 본인을 확인할 수 있을 거예요.
☞ 버튼을 꾸며 클릭률을 높이고 싶다면 여기를 참조하세요
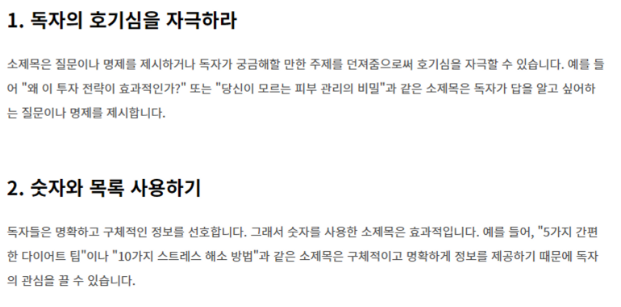
티스토리에 적용된 기본 스타일
티스토리는 기본적으로 각 제목(제목1, 제목2, 제목3)에 맞게 스타일이 적용되어 있습니다.
전문용어(?)로 CSS라고 하는데요.
이 CSS를 변경 해줘야 합니다.
CSS 확인방법은 다음과 같습니다.
1. 티스토리 관리자 메뉴 들어가기
2.스킨 편집클릭
3.CSS클릭
4.CTRL+F누른 후.entry-content검색
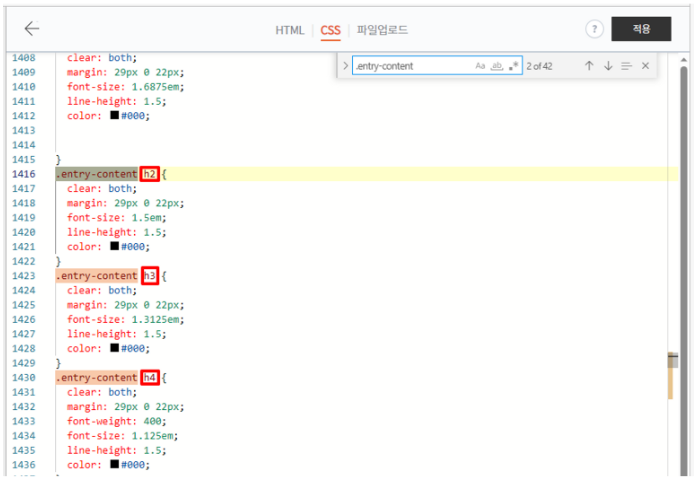
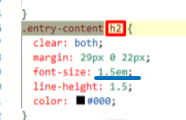
아래 화면을 발견했다면 잘 들어온 겁니다.

여기서 빨간색 사각형을 주목해 보세요.
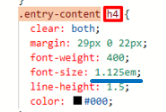
아래 그림과 같이 h2는 제목1, h3은 제목2, h4는 제목3을 의미합니다.

다시 말해 중괄호{} 안에 값만 변경해 주면 각 제목 스타일을 변경할 수 있습니다.
처음이라 복잡해 보이나요?
제가 제공해 드리는 템플릿을 그냥 복붙만 하시면 되니 걱정하지 마세요.
font-size는 글자 크기를 의미합니다.
h2 ⇒ h3 ⇒ h4 로 갈수록 1.5em ⇒ 1.3125em ⇒ 1.125em 크기가 줄어드는 걸 확인할 수 있죠?
여러분 입맛에 맞게 크기를 변경하셔도 상관없습니다.
하지만 h2 > h4로 갈수록 크기를 작게 해 주는 건 잊지 말아야 합니다.
아직까지 무슨 말인지 잘 모르겠다고요?
연습을 통해 숙달해 보는 시간을 가지겠습니다.
소제목 스타일 꾸미기 연습

{
clear: both;
margin: 29px 0 22px;
font-size: 1.125em;
line-height: 1.5;
color: #000;
border-left: 14px solid #3C64BC;
padding-left: 10px;
}
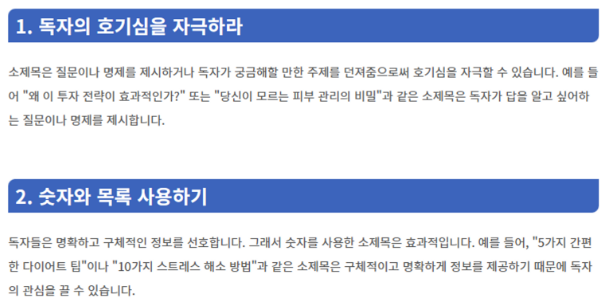
만약 위와 같은 소제목 스타일을 적용하고 싶다면 {}에 들어간 값을 그대로 복사해서 넣어주면 되는데요.
☞ 이때 제가 제공해드리는 템플릿의 font-size가 적용하고자 하는 제목과 상응하지 않을 수 있습니다.
템플릿을 그대로 이용하되 font-size는 수정을 해줘야 할 수 있다는 겁니다.
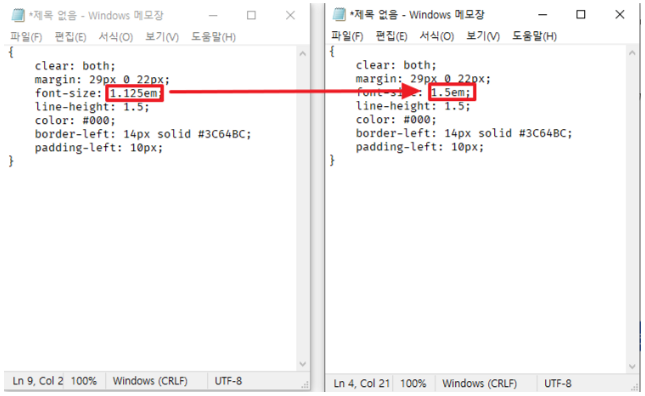
가령 여러분이 제목1을 변경하고 싶다고 해볼게요.
제목 1에 해당하는 font-size는 1.5em입니다. 하지만 위에 제공한 템플릿의 font-size는 1.125em 네요?

아래와 같이 font-size만 변경해주고 사용하시면 됩니다.

다른 건 손댈 필요가 전혀 없고요.
연습을 한번 더 해볼까요?

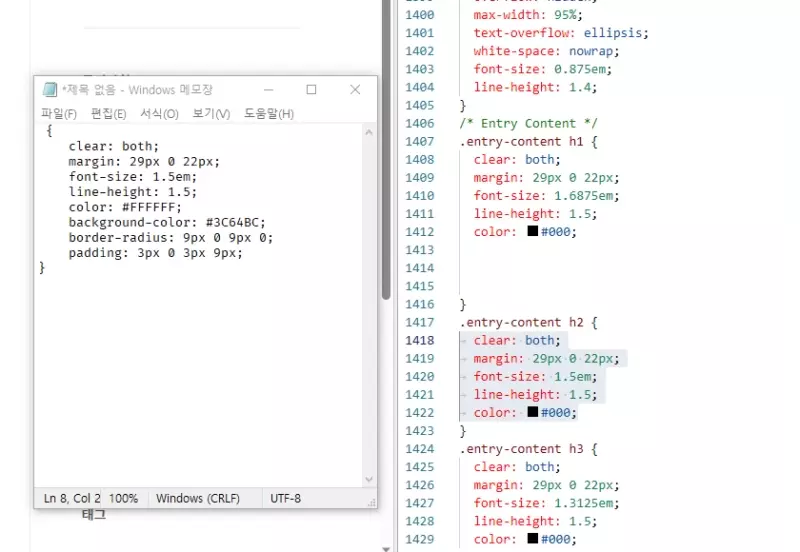
{
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #FFFFFF;
background-color: #3C64BC;
border-radius: 9px 0 9px 0;
padding: 3px 0 3px 9px;
}
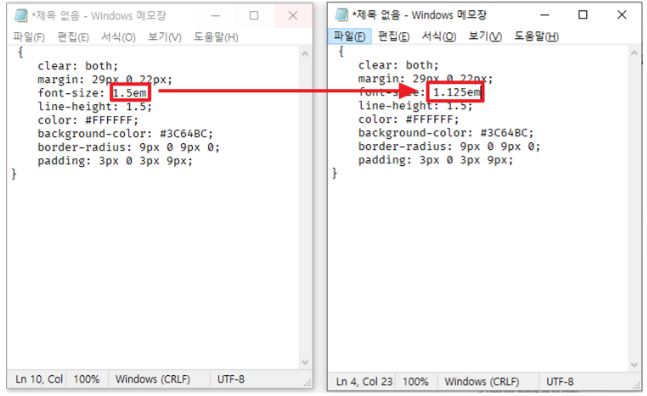
이번엔 제목3(h4)에 스타일을 적용해 보고 싶습니다.

font-size만 1.125em으로 변경해 주면 되겠죠?

수정한 값은 아래와 같은 방법으로 붙여 넣기 해주면 됩니다.

이제 여러분은 제목 스타일을 변경할 수 있습니다.
배운 방법을 토대로 다양한 스타일을 적용해보세요!
템플릿은 아래 포스팅🔽에서 제공하고 있으니 편하게 복사하여 사용하시면 됩니다.
'재테크 | 부업 > 블로그 | 구글 애드센스' 카테고리의 다른 글
| 랭체인(LangChain)으로 프롬프트 템플릿(Prompt template) 만들기 (0) | 2023.06.16 |
|---|---|
| 챗gpt에 파일 업로드 하는 방법 2가지(for 챗지피티 plus 유저) (0) | 2023.06.05 |
| 티스토리 소제목 서식 모음 (2) | 2023.05.25 |
| [챗gpt] chatgpt 글자 수 제한 문제 해결하는 법 (2) | 2023.05.20 |
| 티스토리 사이드바에 쿠팡 검색창(검색 위젯) 넣는 방법 (0) | 2023.05.18 |






댓글
꼬예님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.