포스팅 내 특정 페이지(내부 링크)로 방문자를 유입시키고 싶은데 방법을 모르겠는가?
여러 방법이 있지만 매력적인 버튼을 만들면 클릭률(ctr)을 올릴 수 있다.
이번 포스팅을 차근차근 따라오면 어느새 여러분 만의 버튼을 가지게 될 거다.
(링크 텍스트 스타일 방법은 이 글을 참조)
기본 코드 제공
아래는 버튼 html 태그 와 그 태그를 꾸며주는 css 다.
(1) 버튼 html 태그
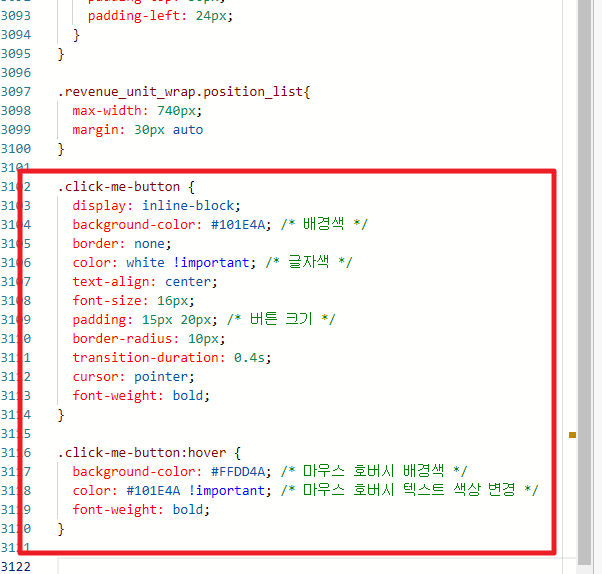
(2) 버튼 css
여러분은 필자가 제공한 코드를 가지고 입맛에 맞게 커스터마이징하면 된다.
티스토리 링크 커스터마이징
해당 사이트에서 html과 css를 수정하면 결과를 바로바로 확인할 수 있다.
커스터마이징 하는데 안성맞춤인 사이트다.
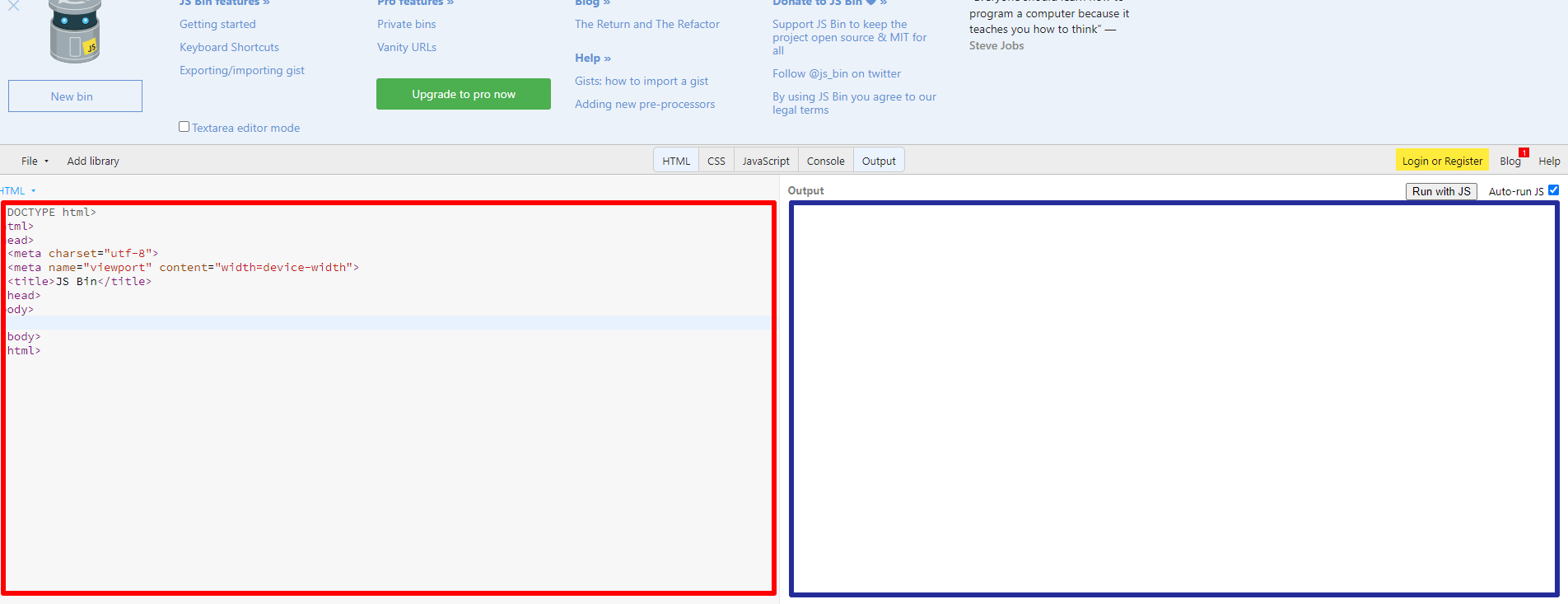
1. 기본 세팅

빨간 사각형 => 버튼 html을 넣는 곳
파란 사각형 => 실제 구현된 모습이 보이는 곳
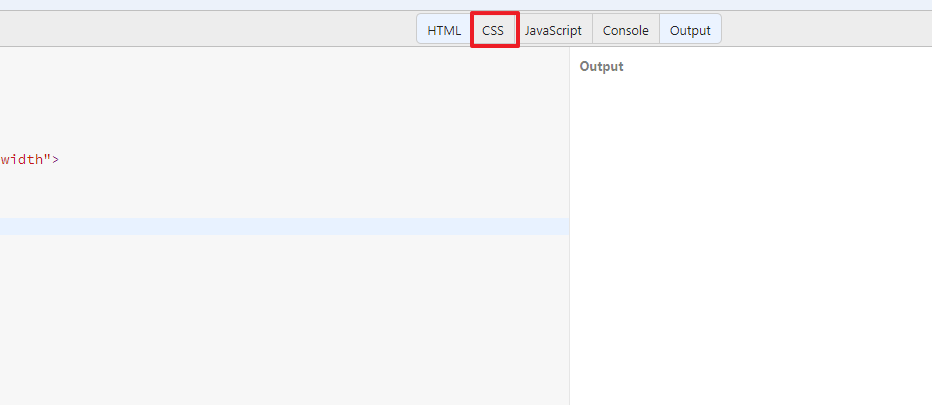
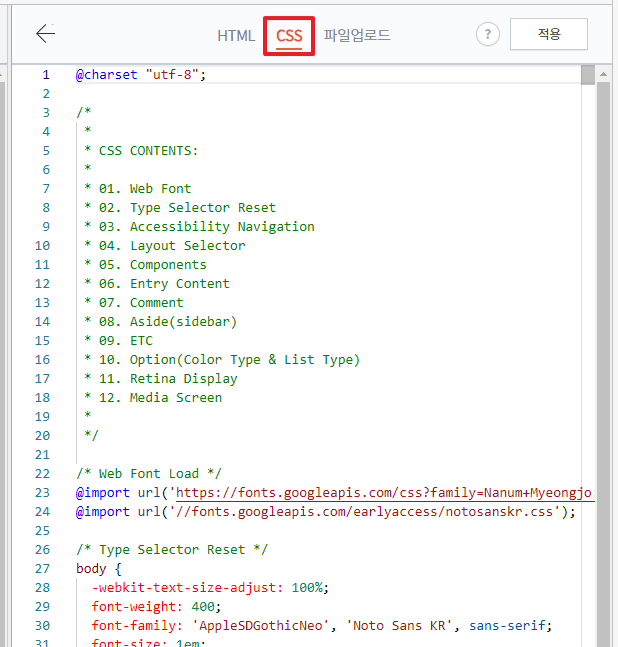
css 클릭
화면 상단에 있는 CSS 탭을 클릭한다.

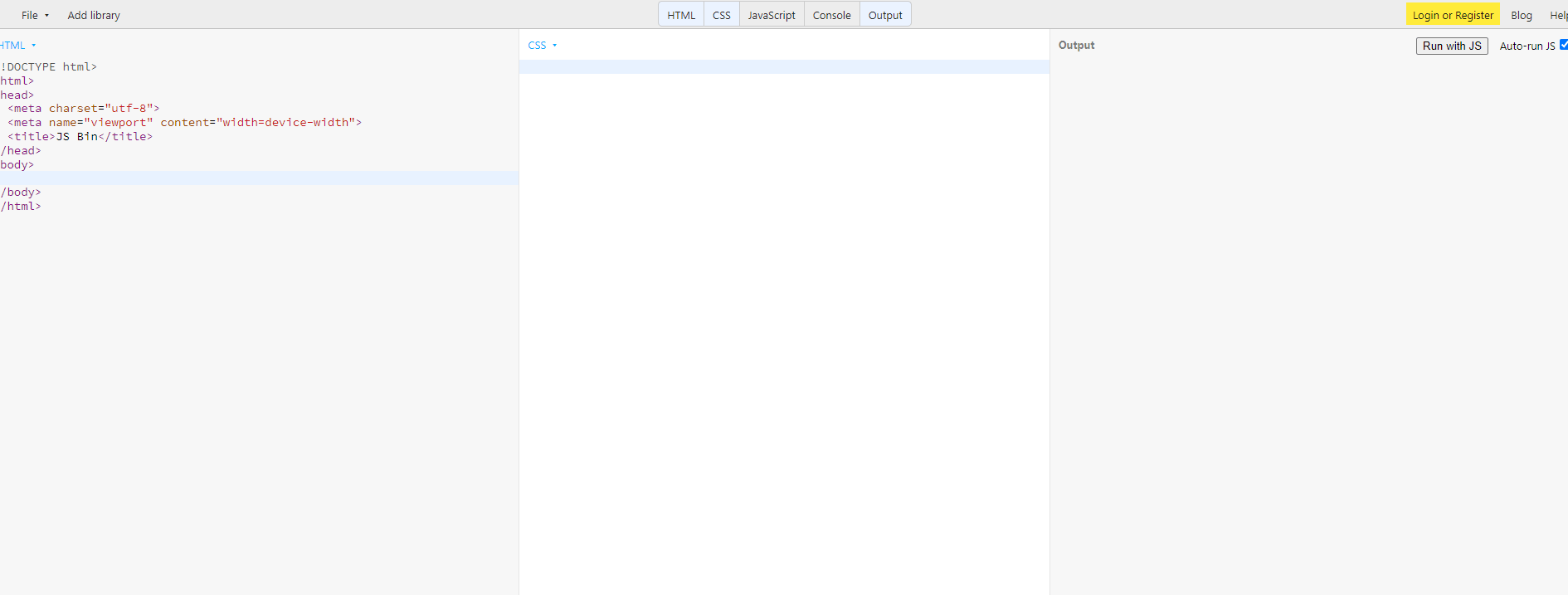
아래와 같이 3개의 창이 뜨면 준비 완료다.

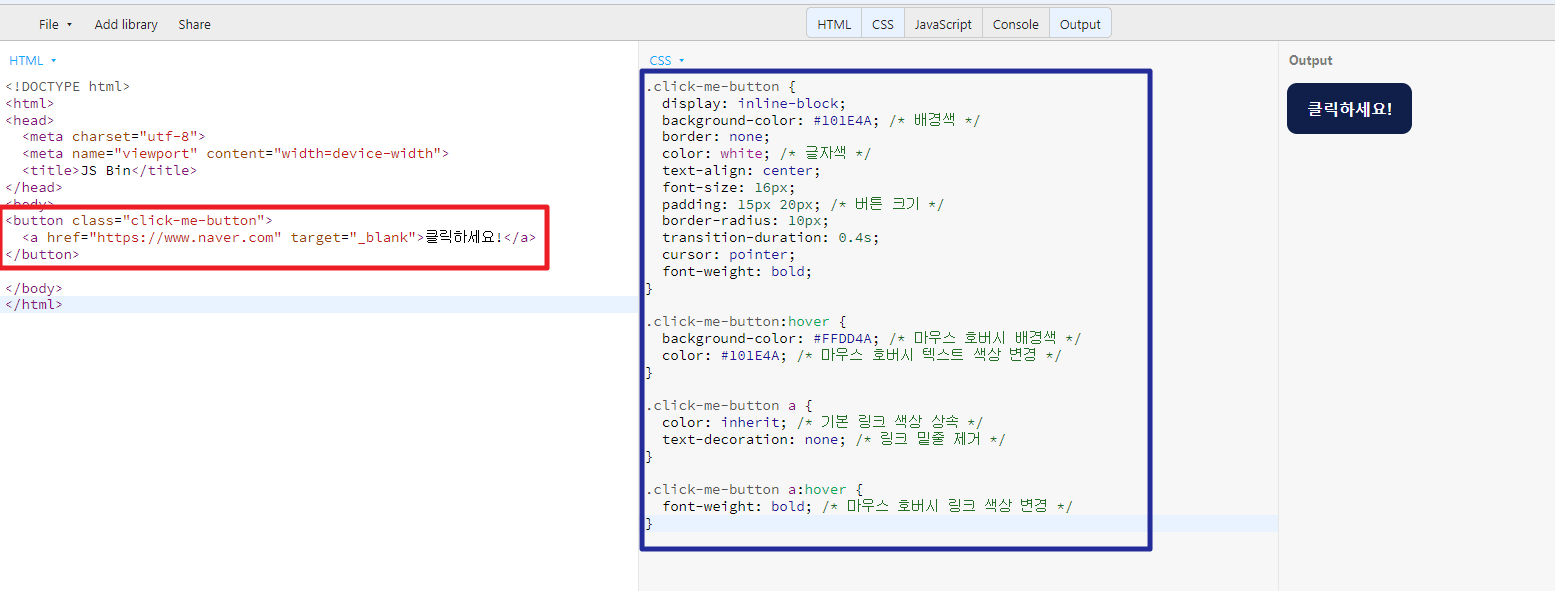
버튼 태그와 css 태그 복사 붙여 넣기
필자가 제공한 버튼 태그와 css를 넣어준다.
빨간 사각형 => html 버튼 태그
파란 사각형 => css

작성하는 순간 제일 오른쪽 Output 에 버튼이 생성된다.

2. 커스터마이징 방법
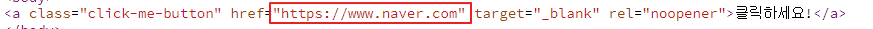
(1) 버튼 태그 변경
href 다음에 나오는 주소는 버튼을 클릭했을 때 이동할 url이다.

이 부분을 여러분이 원하는 포스팅 주소로 변경하면 된다.
클릭하세요 라고 버튼에 글자가 적혀있는 건 아래 부분 때문이다.

행복하세요 라고 변경하면

그에 따라 버튼의 모습이 변한다.

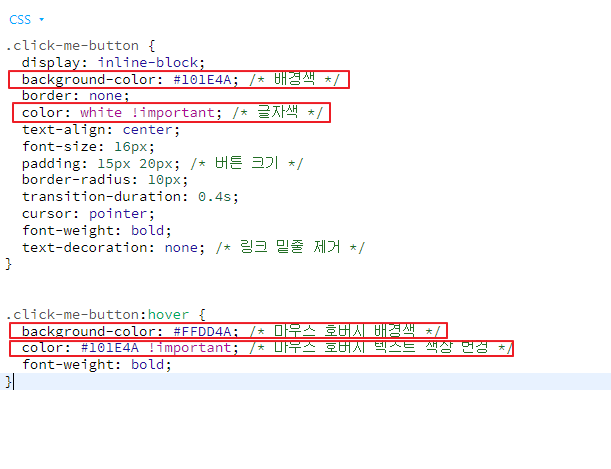
(2) css 변경
css에서 여러분이 수정할 만한 부분은 아래 빨간색 사각형 부분이다.

주석으로 각 코드가 뭘 의미하는지 적어놨으니 참고하길 바란다.
FAQ(자주 묻는 질문)
1. /* */ 로적혀있는 건 뭔가요?
주석이다. 독자가 이해하기 좋으라고 추가적인 정보를 적어 놓은 거다. 지워도 상관없다.
2. ! important는 뭔가요?
티스토리의 경우 자체적으로 지정한 컬러가 있다.
!important를 지정하지 않으면 충돌이 발생해 적용이 안될 경우가 있다.
3. #101E4A는 뭔가요?
기괴하게 생긴 이 문자는 헥사코드로 컬러명을 의미한다.
단순히 white, red로 적기보다 더욱 다양한 컬러를 표현할 수 있다.
(원하는 컬러의 헥사 코드를 알고 싶다면 이 사이트에 접속해길 바란다.)
티스토리에 적용
커스터마이징을 마친 우리의 버튼을 티스토리에 적용해 볼 차례다.
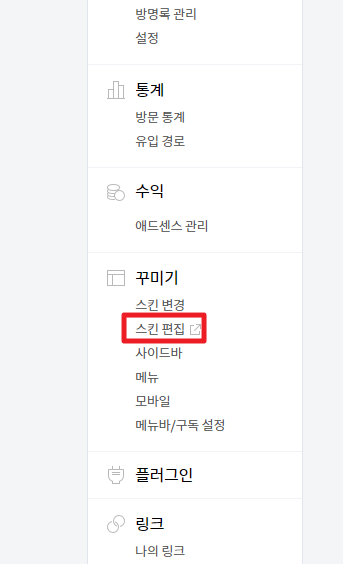
1) 스킨 편집 클릭

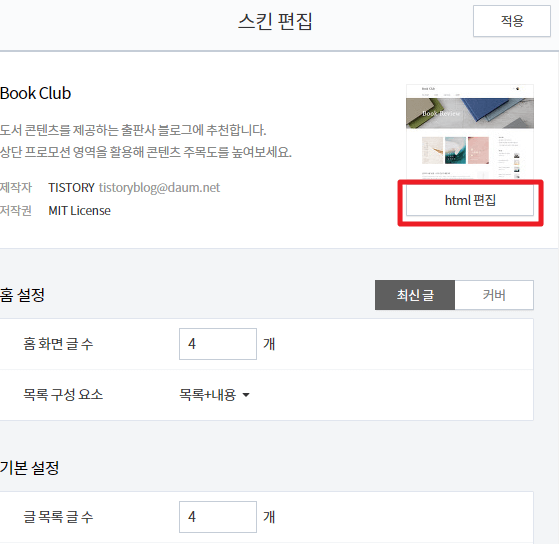
2) html 편집 클릭

3) CSS 탭 클릭

스크롤을 끝까지 내린 뒤 작성한 CSS를 복사하여 붙여 넣기 한다.(버튼 태그x)

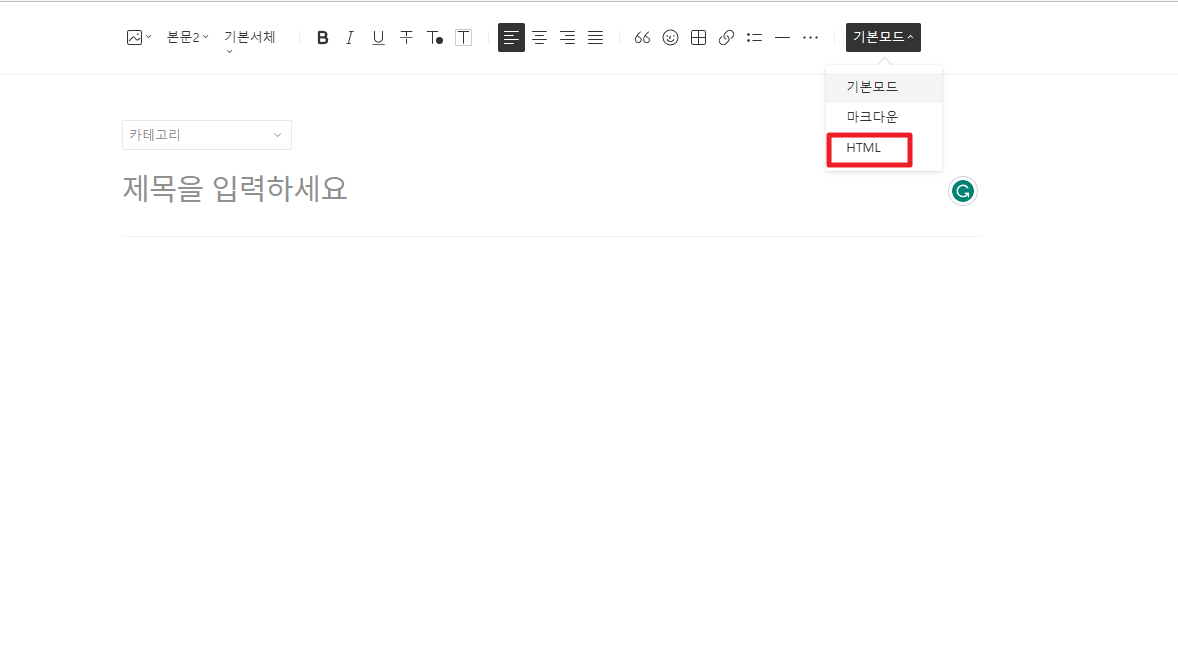
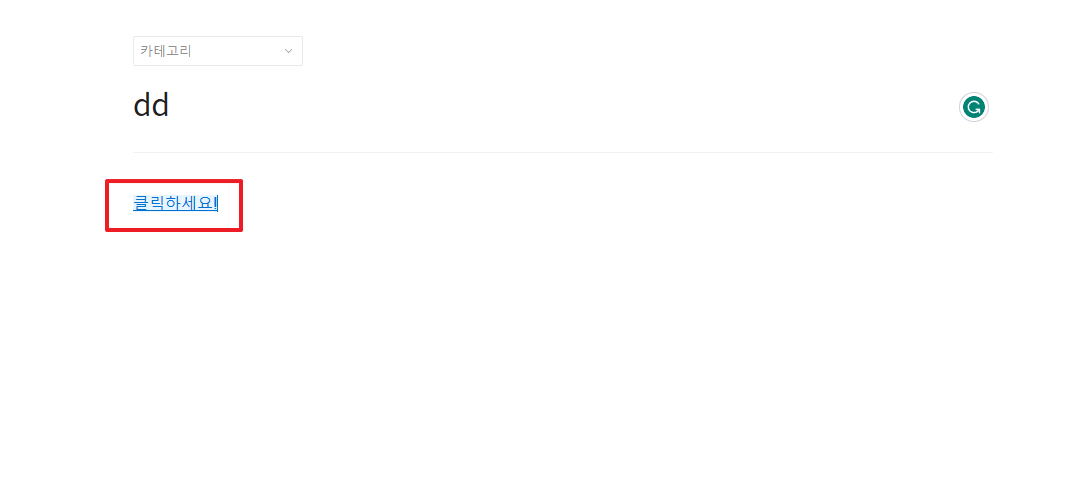
4) 버튼 태그 작성
기본모드 가 아닌 HTML 모드를 누른다.

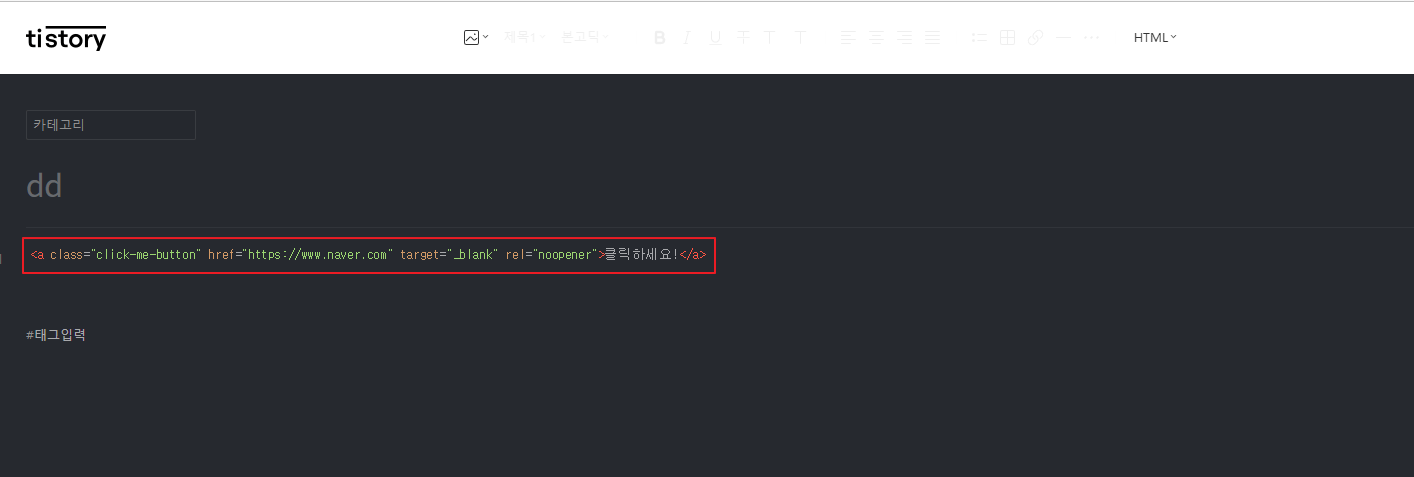
커스터마이징 한 버튼 태그를 붙여 넣기 한다.

기본모드 로 들어갔을 때 버튼 스타일이 적용이 안되었을 거다.

당황할 필요없다!
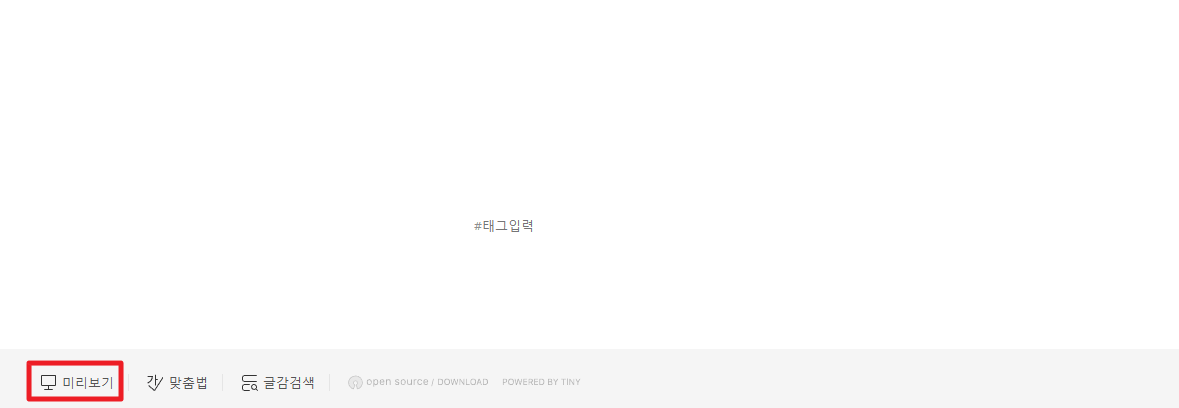
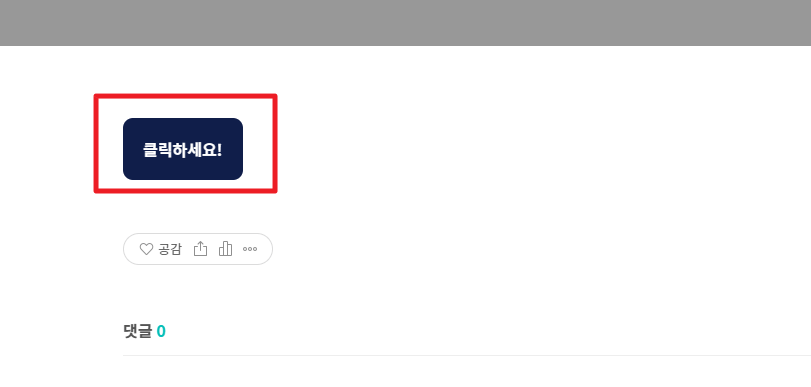
이건 편집 모드라 그렇게 보일 뿐 미리보기 를 클릭해 보면 정상적으로 적용되어 있다.


티스토리 서식으로 사용
매번 위와 같은 프로세스를 반복한다면 상당히 귀찮다.
버튼을 서식으로 지정해 손쉽게 사용 해보자.
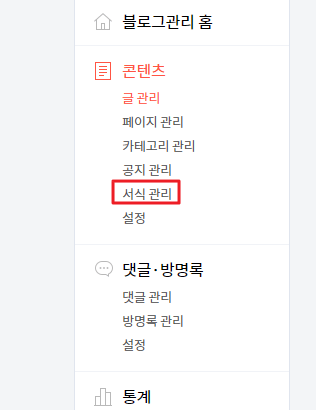
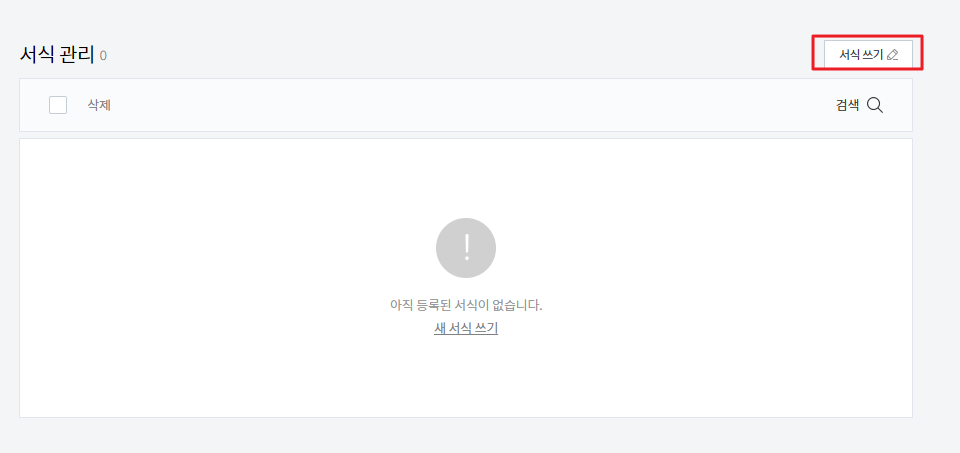
1) 서식 관리 클릭

2) 서식 쓰기 클릭

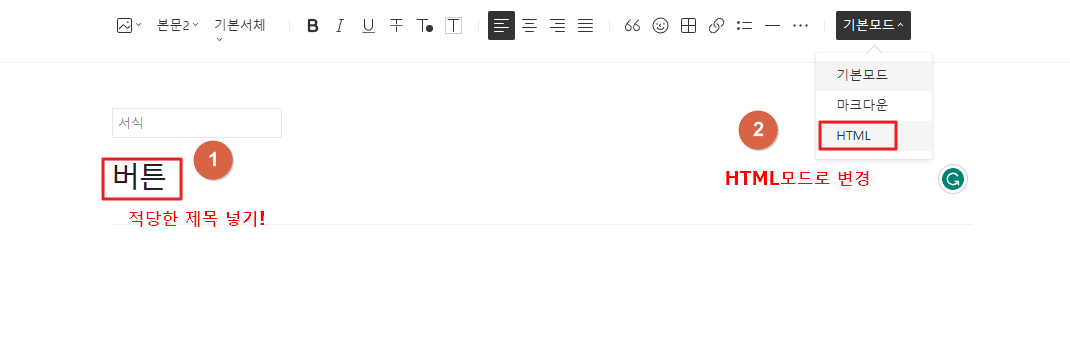
3) HTML 모드로 접속
적당한 제목을 넣은 후 HTML모드로 이동한다.

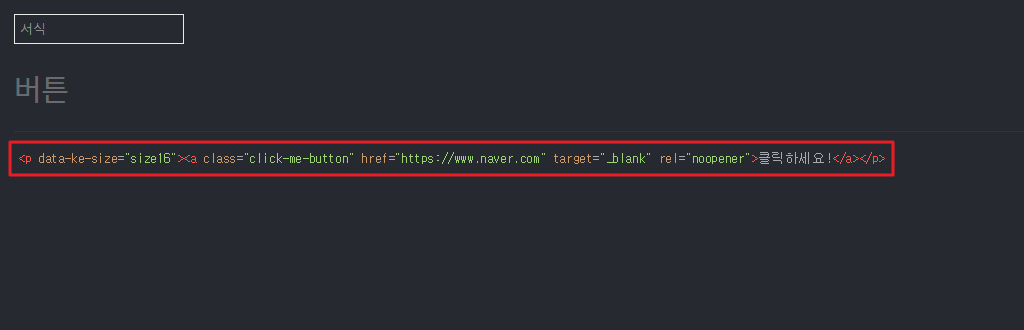
4) 버튼 태그 붙여 넣기
버튼 태그를 붙여 넣기 한 후 저장하면 끝이다.

5) 서식 사용하기
앞서 저장한 서식을 사용해 볼 차례다.
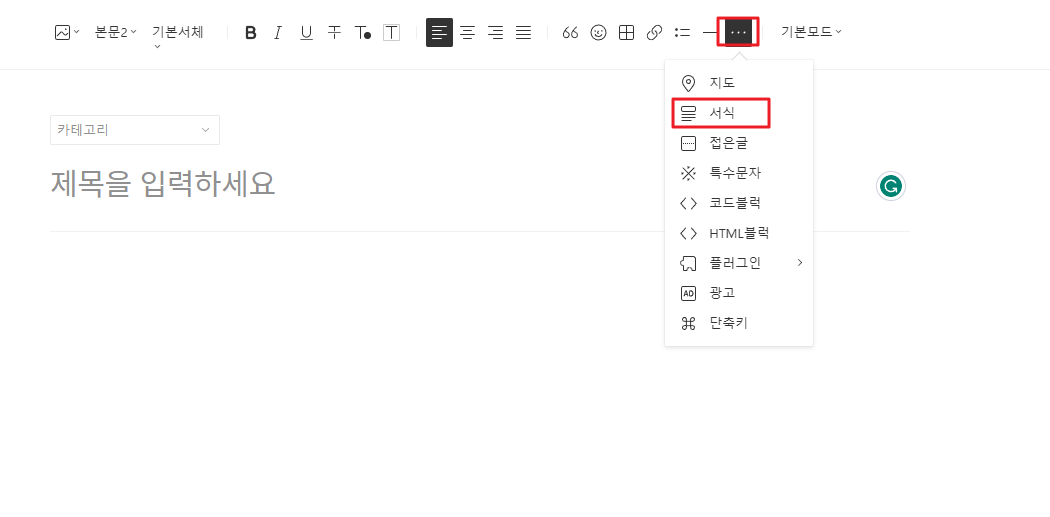
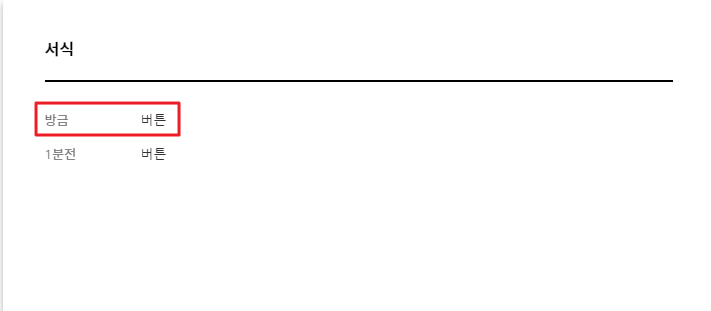
(1) 서식 을 클릭한다.

(2) 여러분이 생성한 서식을 클릭한다.

+ 추가
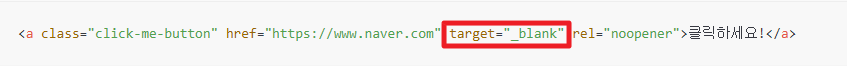
현재 제공한 버튼은 새창으로 열기를 기본으로 한다.
만약 현재 페이지에서 열고 싶다면 아래 target="_blank" 를 지워주면 된다.
>> 현재 페이지로 열어야 전면 광고 유도가 가능하다.

결론
지금까지 티스토리 버튼 생성 방법에 대해 알아보았다.
html태그와 css태그가 낯설다면 이 조차도 조금 어렵게 느껴질 수 있다.
하지만 '어려운게 아니라 낯선거다'라고 강조하고 싶다.
앞서 설명한 방식대로 조금씩 커스터마이징하며 익숙해지길 바란다.
더욱 멋스러운 디자인을 적용하고 싶다면 아래 포스팅 참조
다양한 티스토리 링크 버튼 서식
이전 글에서 티스토리 링크 버튼을 만들기에 대해 알아보았는데요. 보다 다양한 디자인을 적용해 보고 싶은 분들을 위해 이번 포스팅을 준비하였습니다. (이 포스팅은 해당 포스팅을 읽고 왔다...
yeko90.tistory.com
FAQ
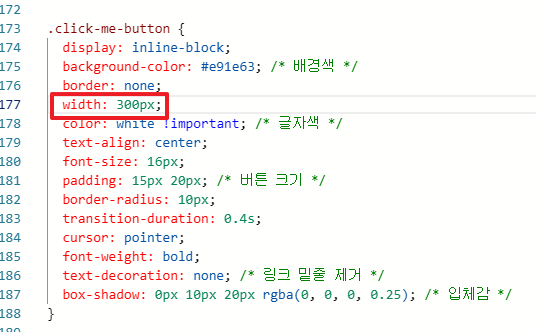
1) 버튼 가로길이를 길게 하고 싶습니다.
css 코드에 'width: 길이정보' 를 추가해주세요. 숫자를 입력하면서 크기 변화를 확인해보세요.

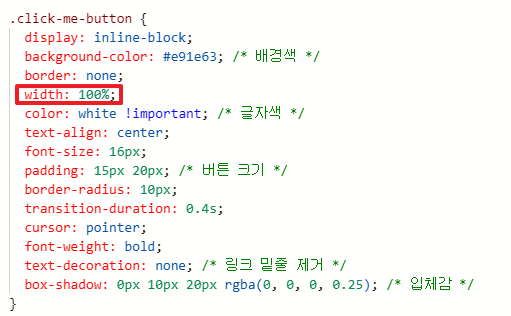
만약 화면을 꽉채우고 싶다면 'width: 100%;'로 설정하시면 됩니다.

2) 모바일 접속시 디자인이 사라져 버립니다.
해당 포스팅을 참조해주세요.
'재테크 | 부업 > 블로그 | 구글 애드센스' 카테고리의 다른 글
| 포토스케이프로 이미지 파일 용량 줄이기(무료) (초보자용) (0) | 2023.04.27 |
|---|---|
| 애드블록 해제 방법(티스토리) | 주의 할점 (2) | 2023.04.20 |
| [챗gpt] ChatGPT plus 유료 결제 하지마세요. (0) | 2023.03.17 |
| [챗gpt] chatgpt api 사용법 : 따라하며 배우는 초보자용 (12) | 2023.03.17 |
| [파이썬] 구글 트렌드 api를 통한 키워드 분석 (1) | 2023.03.16 |






댓글
꼬예님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.