제 블로그에는 링크들로 연결이 많이 되어 있습니다.
그런데 생각보다 링크(앵커 텍스트) 클릭률이 저조하더군요.
(수익 끝판왕인 전면 광고를 띄우려면 링크를 클릭하도록 유도해야 합니다.)
왜 그런지 분석해 보니 링크가 링크인지 알 수 없는(?) 디자인이 한몫 하고 있었습니다.
<변경 전>

<변경 후>

어떤가요? <변경 후> 링크가 더욱 클릭하고 싶지 않나요?
이번 포스팅에서는 앵커 텍스트에 스타일을 적용하는 법을 알아보겠습니다.
(링크 버튼 스타일 적용법은 이 글을 참조하세요.)
CSS 파일 다운로드
아래 CSS 파일을 다운 받아주세요.
CSS 파일 커스텀
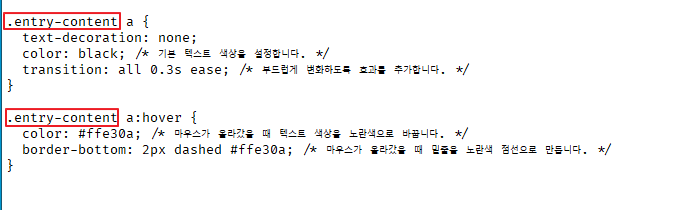
먼저 해당 코드를 이해할 필요가 있습니다.
컬러 변경
빨간색 부분이 마우스를 올렸을 때 색을 지정하는 부분입니다.
여러분 입맛에 맞게 이 부분을 변경해주시면 됩니다.

클래스명 수정
다음으로 수정해야 할 부분입니다.
해당 부분은 본문 위치를 의미하는 클래스명 인데요.
스킨에 따라 다르기 때문에 필히 수정해 주셔야 합니다.

클래스명 찾기
개발자창을 열어(F12 or Ctrl+Shift+I) 마우스를 통해 본문에 해당하는 위치를 찾아냅니다.
html 태그에서 마우스를 움직 일 때마다 해당 영역을 의미하는 부분이 블록으로 표시됩니다.
블록이 본문을 가리킬 때 멈춘 뒤 해당 클래스명을 확인해 주세요.
(이해를 돕기 위해 영상을 첨부합니다.)
영상에서 본문을 나타내는 클래스명은 "entry_content" 입니다.
그렇다면 아래와 같이 수정해 줘야겠죠?

자, 이제 완성된 css를 티스토리에 적용해 볼 차례입니다.
티스토리 적용
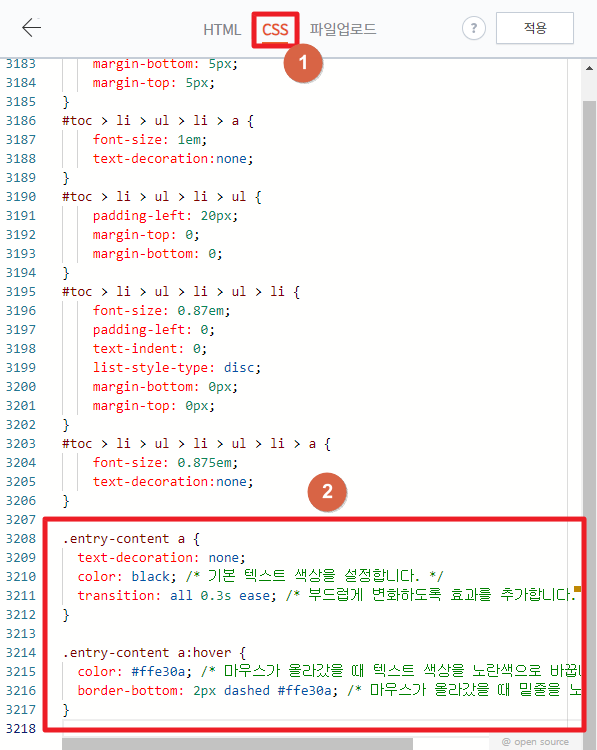
스킨 편집에서 CSS 탭을 눌러주세요.

CSS 코드를 제일 하단에 붙여 넣어 준 뒤 '적용' 버튼을 꼭 눌러 주셔야 합니다.
개발자창 다루는 법이 낯선 분은 해당 포스팅에서 좀 더 자세히 설명하고 있으니 참조해보세요.
FAQ(자주 묻는 질문)
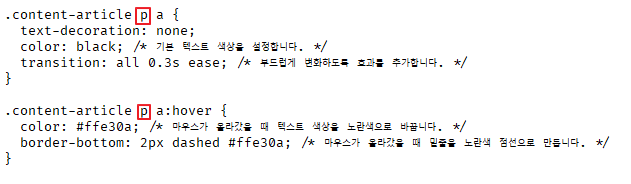
Q: 다른 링크에도 앵커텍스트 스타일이 모두 적용 됩니다.
A: 기존 소개했던 css에 아래와 같이 p 태그를 추가해주세요.

추가적으로 버튼에도 스타일이 적용된다는 분도 계신데요.
이 케이스는 <a> 태그를 버튼 모양으로 만들었을 경우 발생됩니다.
생긴것만 버튼이지 사실 앵커텍스트와 같기 때문인데요.
버튼을 사용하고자 한다면 <button> 태그를 사용해주세요.
버튼 태그 관련 사항은 해당 포스팅 참조바랍니다.
'재테크 | 부업 > 블로그 | 구글 애드센스' 카테고리의 다른 글
| 애드센스 전면 광고 마스터하기 (11) | 2023.08.10 |
|---|---|
| 외부 유입, 이슈 , 지원 키워드로 고수들은 어떻게 벌까? (0) | 2023.08.09 |
| 티스토리 블로그 썸네일(대표이미지) 만들기 - 초보자용 (1) | 2023.08.09 |
| 안드로이드 챗gpt 모바일앱 사용 방법 (0) | 2023.07.29 |
| 티스토리 썸네일 자동으로 최상단 위치시키는 방법 (2) | 2023.07.12 |






댓글
꼬예님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.