티스토리 자체 광고가 썸네일 보다 높이 있어 불편한 분이 많았을텐데요.
이번 포스팅에서는 썸네일을 자체 광고보다 더 상위에 노출시키는 방법에 대해 알아보겠습니다.

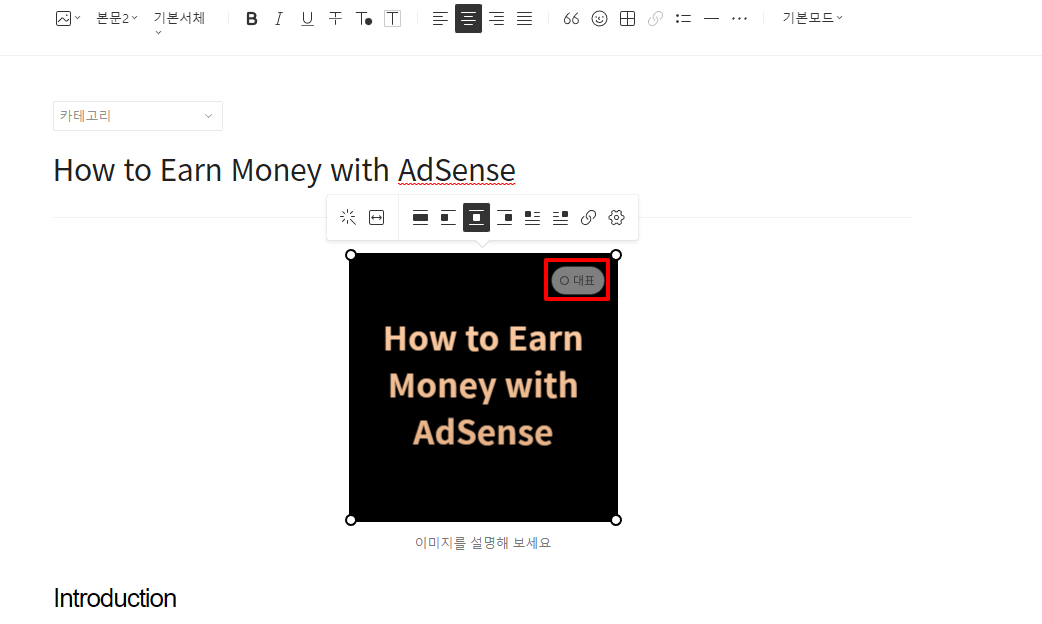
썸네일을 지정할때 어떻게 하시나요?
아래와 같이 이미지에 대표 버튼을 누르시지 않나요?

이런 방식으로는 자체 광고에 밀려 하위에 노출될 수밖에 없습니다.
그럼 어떻게 해야 할까요?
스킨편집에서 직접 썸네일을 넣어주어야 합니다.
썸네일 html에 넣는 방법
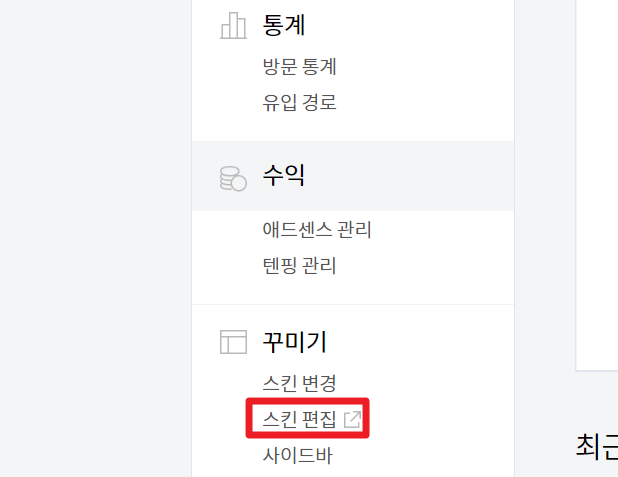
스킨 편집 클릭

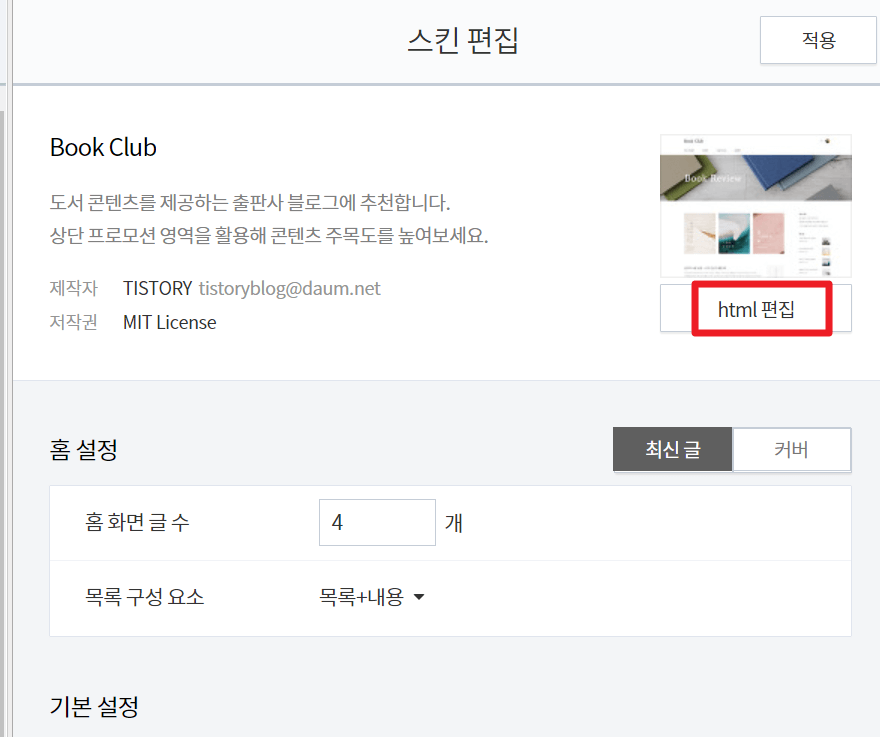
html 편집 클릭

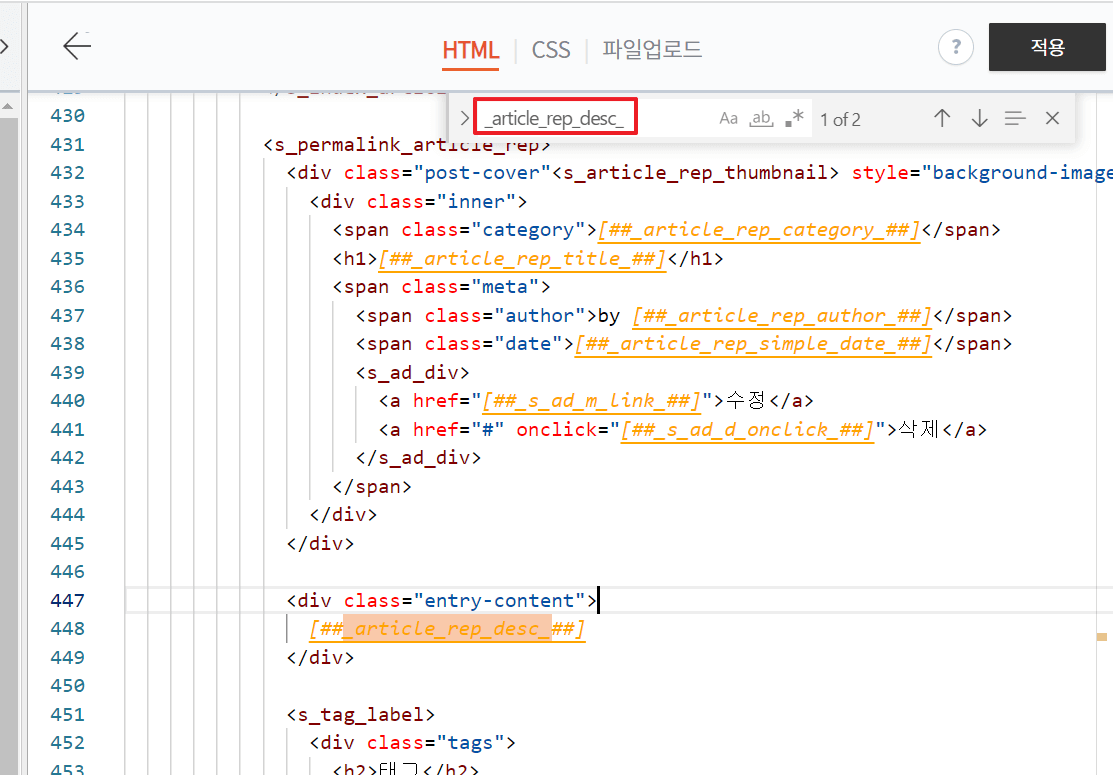
_article_rep_desc_ 검색
Ctrl+F 를 눌러 _article_rep_desc_ 를 검색합니다.
(_article_rep_desc_는 본문 내용이 작성되는 위치를 가리킵니다.)
_article_rep_desc_가 여러 개 검색되어 어느 곳인지 헷갈린다면 해당 포스팅을 보면 감을 잡으실 수 있을 겁니다.
예제는 북클럽 스킨을 기준으로 작성되었으나 모든 스킨에 같은 원리가 적용 됩니다.

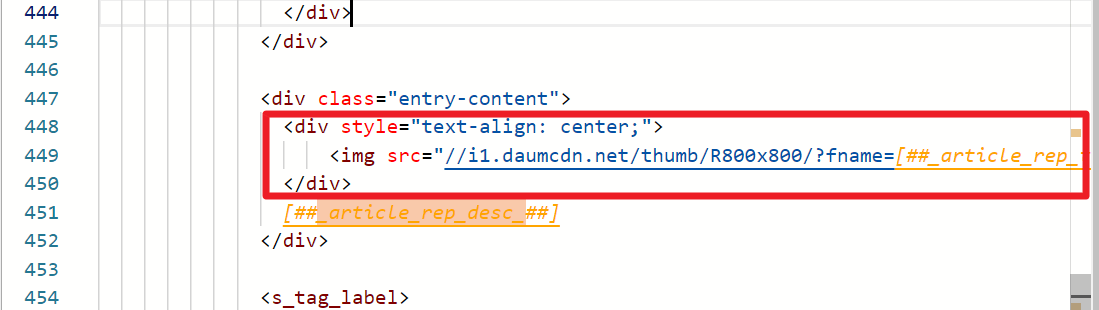
썸네일 코드 삽입
썸네일 코드.txt
0.00MB
썸네일 코드를 복사하여 __article_rep_desc_ 위에 넣어주시면 됩니다.

주의 사항
기존 본문에 이미지를 넣어 썸네일을 만드셨던 분은 같은 이미지가 동시에 2개 뜰 수 있습니다.
그럴땐 기존 썸네일로 지정했던 이미지들 삭제해야 합니다.
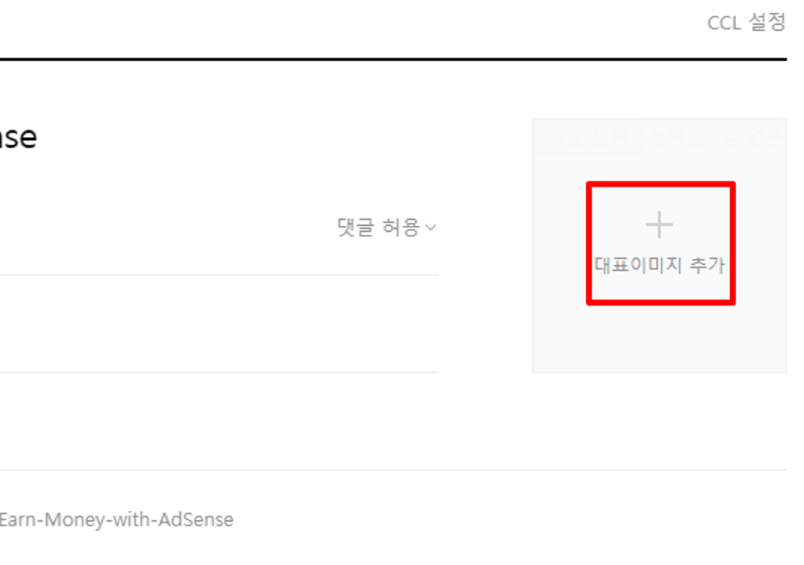
이 후 썸네일을 지정할때는 완료 > 대표이미지추가 를 통해 등록 해주시면 됩니다.

썸네일 자동 생성하는 법을 알고 싶은 분은 해당 포스팅을 참조하기 바랍니다.
'재테크 | 부업 > 블로그 | 구글 애드센스' 카테고리의 다른 글
| 티스토리 블로그 썸네일(대표이미지) 만들기 - 초보자용 (1) | 2023.08.09 |
|---|---|
| 안드로이드 챗gpt 모바일앱 사용 방법 (0) | 2023.07.29 |
| 티스토리 불펌 블로그 신고 하는 방법 (2) | 2023.07.10 |
| 티스토리 제목 위 광고 넣는 방법(초보자용) (33) | 2023.07.05 |
| 티스토리 자체 광고 최상단 문제 해결 방법 4가지 (66) | 2023.07.02 |






댓글
꼬예님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.