카카오 자체 광고 사태 이후 수익을 지키고자 많은 분들이 제목 위에 광고를 넣고 싶어 하시는데요.

방법 자체는 크게 어렵지 않으나 html이 낯선 분들에게는 어렵게 느껴질 수도 있을 것 같습니다.
그런 분들을 위해 최대한 자세히 설명할 테니 천천히 따라와 주세요.
해당 설명은 북클럽 스킨을 예시로 진행됩니다. 스킨에 따라 세부적인 방법은 달라질 수 있습니다.
제목 위 요소 찾기
제일 먼저 확인해야될건 제목이 어떤 html요소로 구성되어 있는지 알아야 합니다.
개발자창 열기
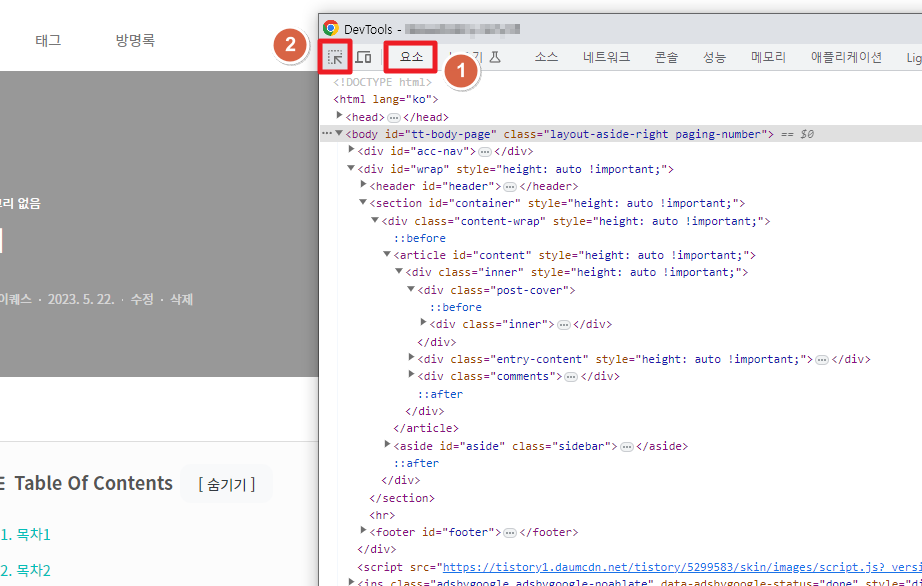
F12 또는 Ctrl+Shift+I 를 눌러 개발자창을 엽니다.
그 후 요소 탭을 클릭 하고 화살표 모양 아이콘을 클릭해 줍니다.

그러면 웹사이트가 요소별로 선택이 가능하도록 변합니다.(블록으로 지정됨)

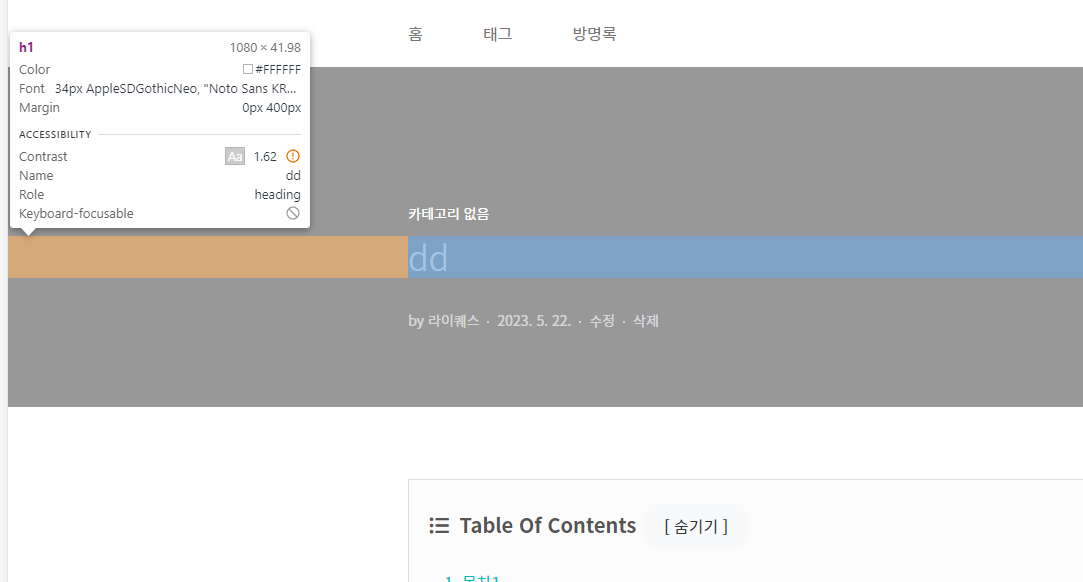
카테고리 클릭
우리는 카테고리가 위치한 부분을 클릭해줄 겁니다.

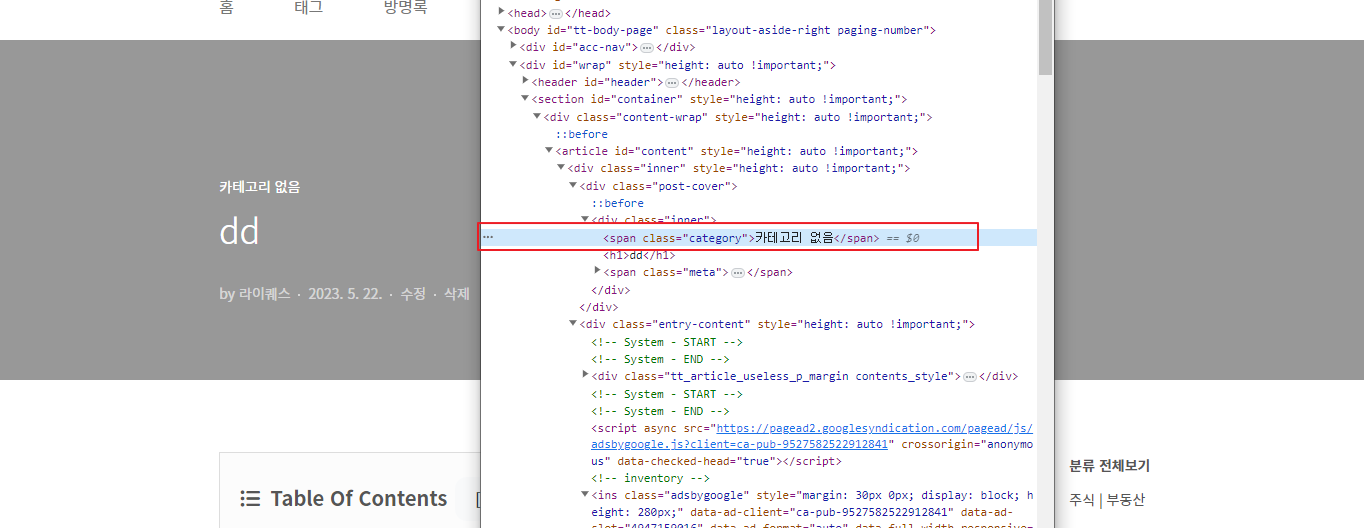
개발자창 확인
개발자창을 보면 특정 요소가 이미 선택되어 있을 텐데요.

이 html태그 위에 광고를 넣어주기만 하면 되는 겁니다.
여기서 포인트는 class명을 확인하는 겁니다.
"category" 잘 기억해 두세요!
스킨에 따라 클래스명이 다를 수 있습니다. 본인 스킨에 해당하는 class명을 기억하세요. 간혹 클래스명 자체가 없을 경우 가장 근처에 있는 class명도 좋습니다.
스킨 편집 적용
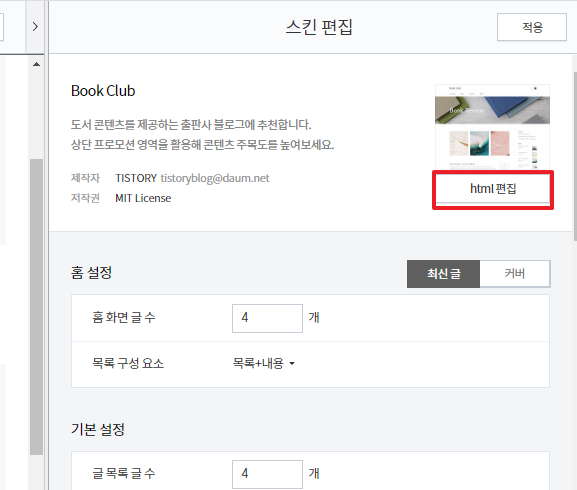
html 편집 접속
스킨 편집 > html 편집으로 접속합니다.

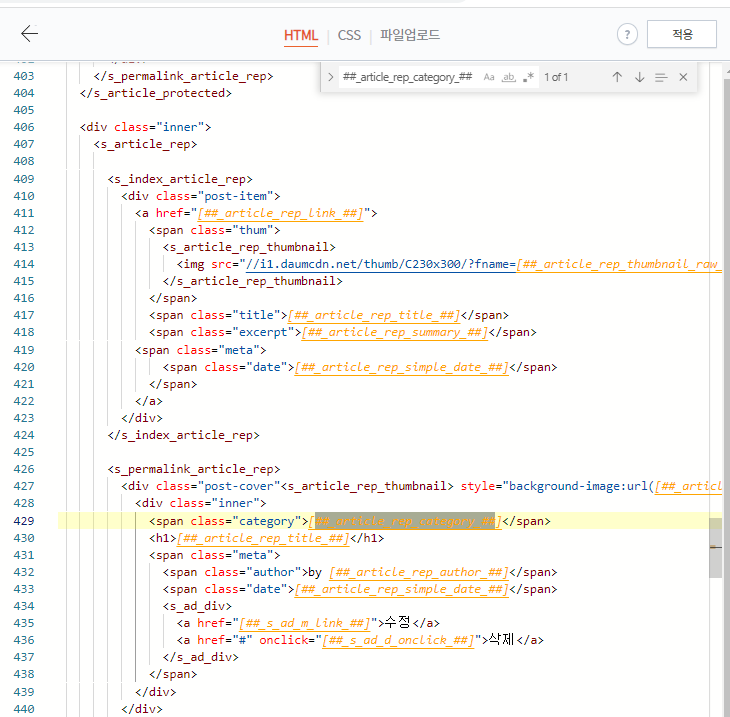
category 위치 찾기
Ctrl + F 를 눌러 ##_article_rep_category_## 검색합니다.
##_article_rep_category_##는 앞서 찾았던 카테고리 위치를 가리킵니다.

북클럽 스킨의 경우 1개만 검색되니 바로 이 위치에 적용하면 되는데요.
스킨에 따라 여러 개가 검색될 수 있습니다.
이때 앞서 기억해 두라고 했던 class명이 해당 위치와 상응하는지 확인을 해보세요.
위치 테스트
불안한 분들을 위해 정말 그 위치가 맞는지 임의의 텍스트를 넣어보겠습니다.
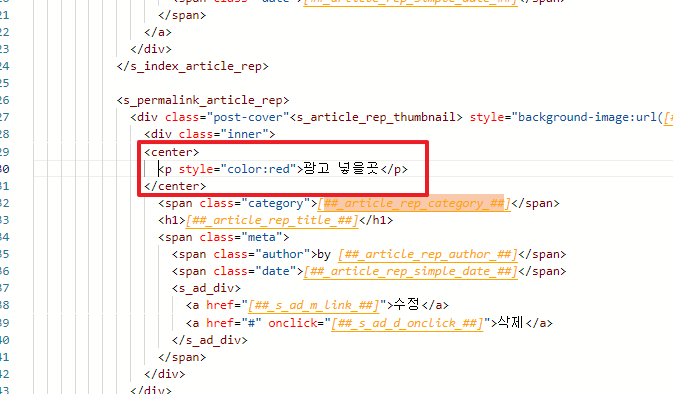
저는 아래 예시 코드를 사용해 볼게요.
<center>
<p style="color:red">광고 넣을곳</p>
</center>
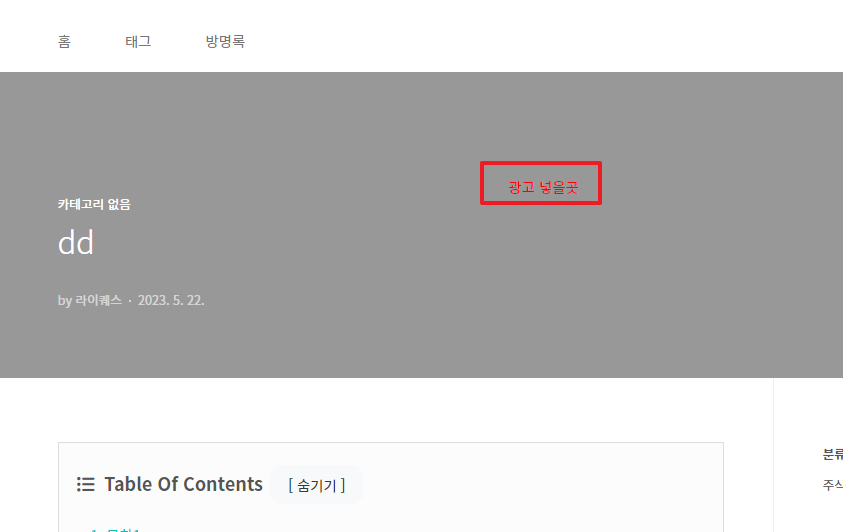
우리가 찾은 카테고리 태그 위에 코드를 넣습니다.

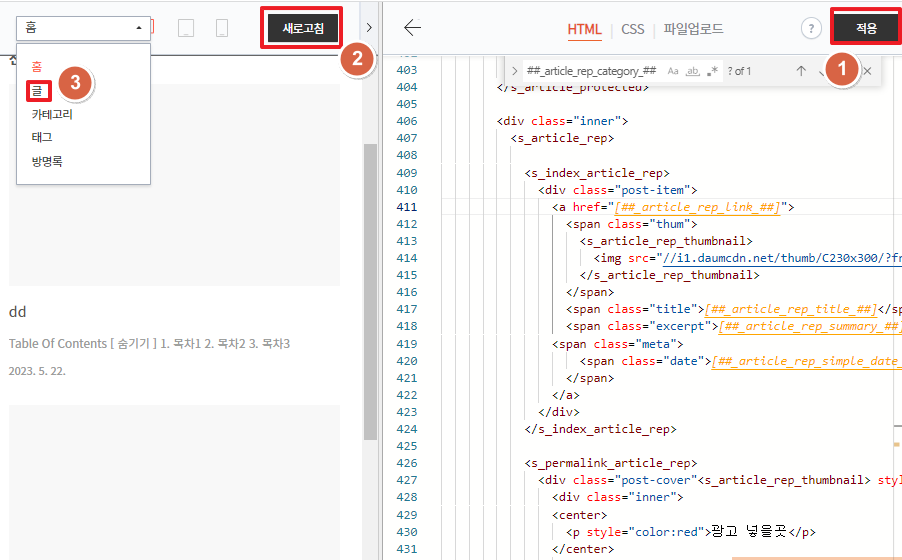
그 후 적용 > 새로고침 > 글에 접속합니다.

임의로 넣은 코드가 아래처럼 원하는 위치에 잘 뜨시나요?

이제 위치를 확실히 알았으니 방금 넣어 주었던 코드를 지울게요.
최종 적용
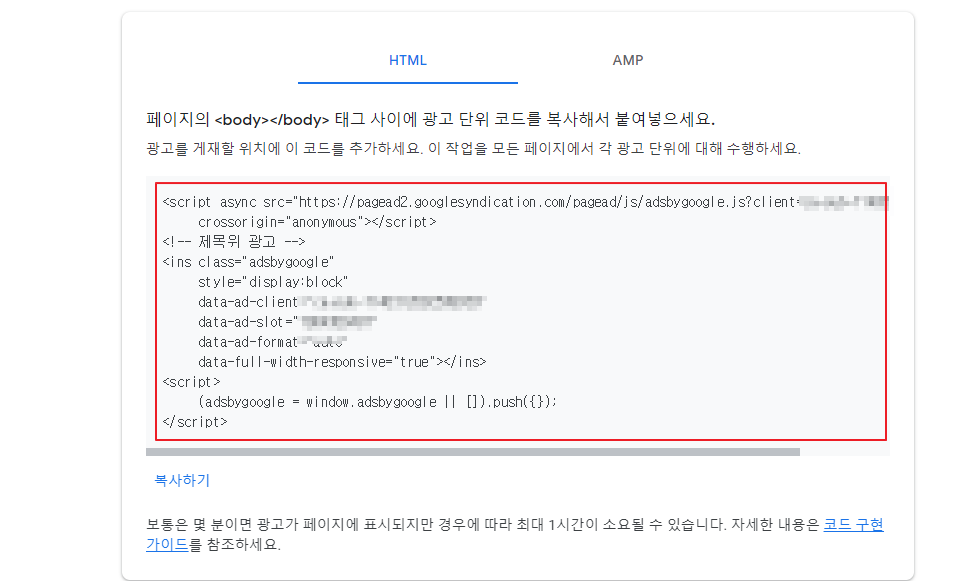
애드센스 홈페이지에 접속해서 광고 코드를 복사해 줍니다.

다시 스킨 편집 > html 편집 에 들어갑니다.
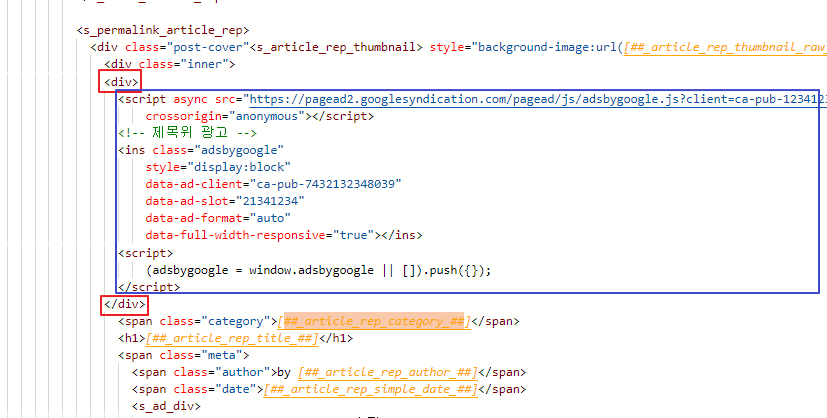
아래 사진처럼 <div> </div> 태그를 감싼 채로 넣어주면 끝입니다.
⚠️ 광고가 한쪽으로 치우쳐 보인다면 <div> </div> 태그 안에 <center> </center> 태그를 추가 후 그 안에 광고를 삽입해 주세요!

결론
개발자창을 오늘 처음 열어본 분이 계시다면 조금 낯설 수도 있을 것 같은데요.
반복해서 보시면 충분히 이해할 수 있는 부분이니 이해가 잘안되면 꼭 반복해서 읽어보시길 바랍니다.
블로그를 통해 애드센스 수익을 버시려면 이 개발자창과는 친숙해져야 합니다.
참고로 개발자창으로 티스토리 수익을 조작하는 방법에 대해서도 작성하였으니 함께 보시길 추천합니다.
'재테크 | 부업 > 블로그 | 구글 애드센스' 카테고리의 다른 글
| 티스토리 썸네일 자동으로 최상단 위치시키는 방법 (2) | 2023.07.12 |
|---|---|
| 티스토리 불펌 블로그 신고 하는 방법 (2) | 2023.07.10 |
| 티스토리 자체 광고 최상단 문제 해결 방법 4가지 (66) | 2023.07.02 |
| 티스토리 자동 목차 만들기(초보자 용) (100) | 2023.07.02 |
| 챗gpt, 구글 바드, 빙 한번에 사용하는 방법 (0) | 2023.06.27 |






댓글
꼬예님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.