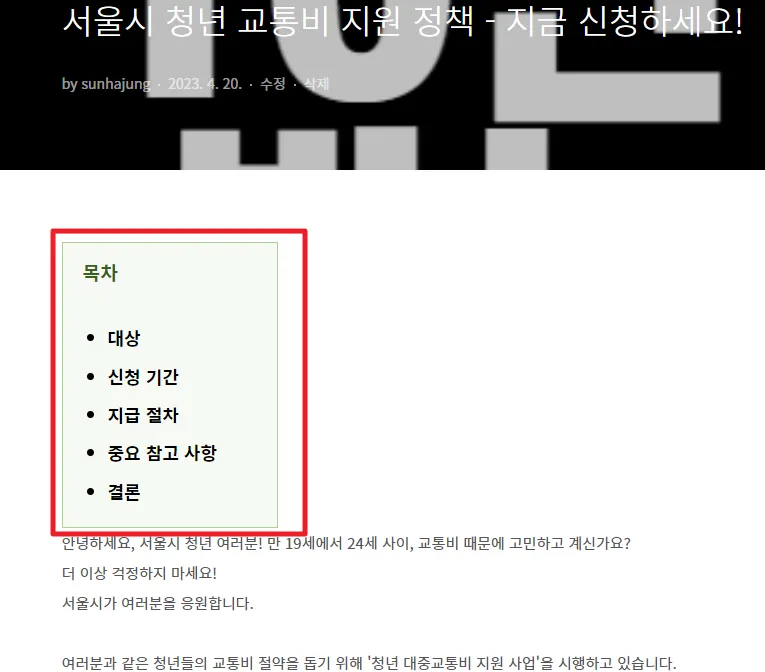
아래와 같이 자동 목차를 만들고 싶은 분 계신가요?

목차는 효과적인 정보 전달을 위해 사용되는데요.
이는 구글 SEO 점수를 높이는데 도움을 주며, 독자들이 포스팅을 쉽게 이해하고 찾고자 하는 정보에 빠르게 접근할 수 있도록 돕습니다.
더불어 최근 티스토리 자체 광고 문제를 해결하는데도 사용되죠.
이번 포스팅에서는 자동 목차를 만드는 법에 대해 알아보겠습니다.
처음 하는 분에게는 조금 낯설 수 있습니다.
하지만 전혀~ 어려운 게 아니니 차근차근 따라 하시면 어느새 완성된 목차를 만드실 수 있을 겁니다.
바로 시작 시작해 볼까요?
티스토리 기본 스킨인 '북클럽'을 기준으로 설명드릴게요.
HTML 접속하기
1) 스킨 편집 클릭
티스토리 관리자 페이지 접속한 뒤 스킨 편집을 클릭합니다.

2) html 편집
바로 이어서 html 편집 버튼을 클릭합니다.

자바스크립 파일 업로드
1) jquery.toc.min.js 파일 다운로드
아래 파일은 자동 목차 생성을 도와주는 자바스크립트 파일입니다.
2) toc.min.js 파일 업로드
파일업로드 탭에 들어가서 추가 버튼을 클릭 한 뒤 다운로드한 파일(jquery.toc.min.js)을 업로드합니다.
적용 버튼 누르는 거 잊지 마세요!

HTML에 JS 코드 연동하기
1) HTML 탭 클릭

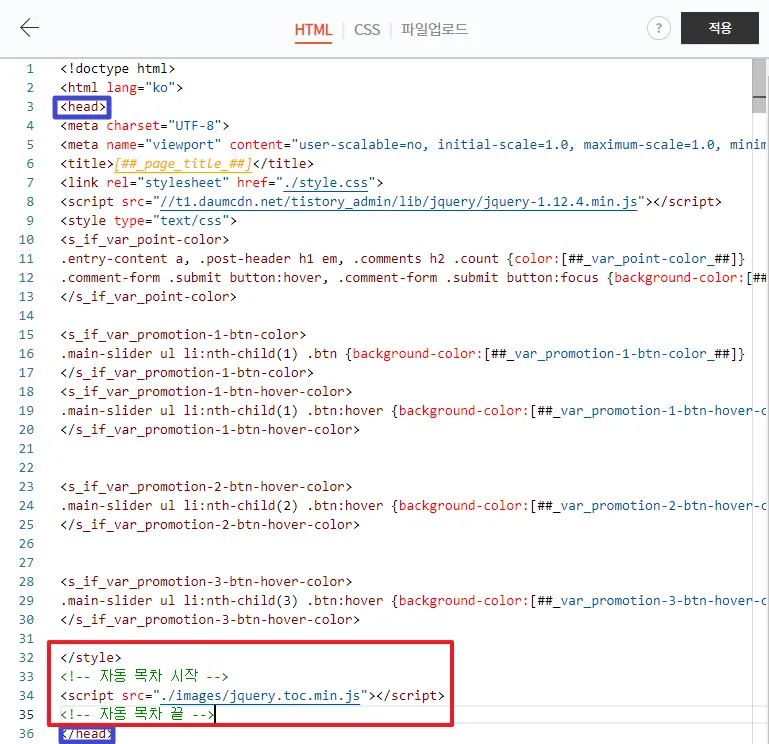
2) head 태그 내부 js 스크립트 넣기
jquery html 코드를 다운로드한 뒤 복사합니다.
복사한 코드는 <head></head> 태그 내부에 붙여 넣기 해주면 됩니다.

해당 코드의 기능은 다운로드 받은 jquery.toc.min.js 코드가 html에 적용될 수 있도록 합니다.
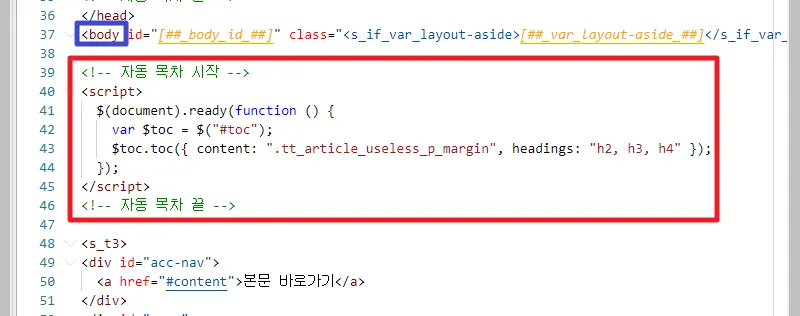
3) body 태그 내부 js 스크립트 넣기
아래 코드 파일을 다운로드하여 복사합니다.
이 코드는 <head> 태그가 아닌 <body> 태그 내부에 붙여 넣기 합니다.
+ 추가 <body> 내부에서 동작 안할시 <head>안에 추가하시기 바랍니다

이 코드는 "h2, h3, h4" 태그를 자동으로 인식하여 목차로 만들어줄 때 사용되는 코드입니다.
이것으로 자동 목차를 구현하는데 필요한 기능적인 부분은 완료되었는데요.
이어서 목차를 예쁘게 꾸며 보겠습니다.
목차 꾸미기
1) CSS 탭 클릭

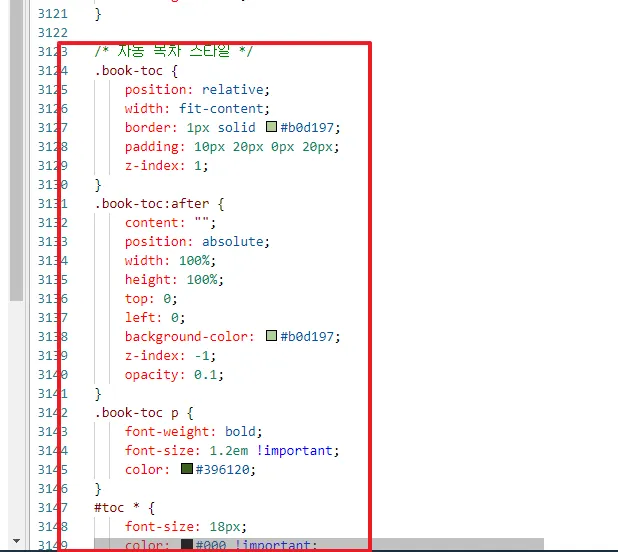
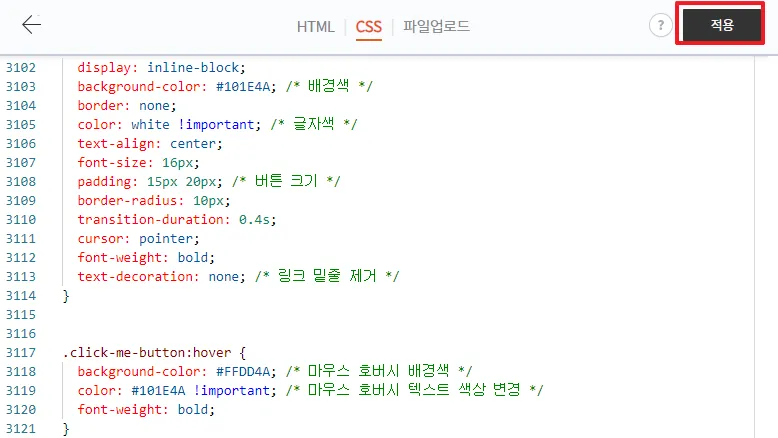
2) 목차 CSS 코드 적용
아주 많은 코드가 보이시죠?
스크롤을 내려 제일 하단 부분에 아래 코드를 복사하여 붙여 넣기 해줍니다.

잊지 말고 적용 버튼을 꼭 눌러주세요.

포스팅에 적용해보기
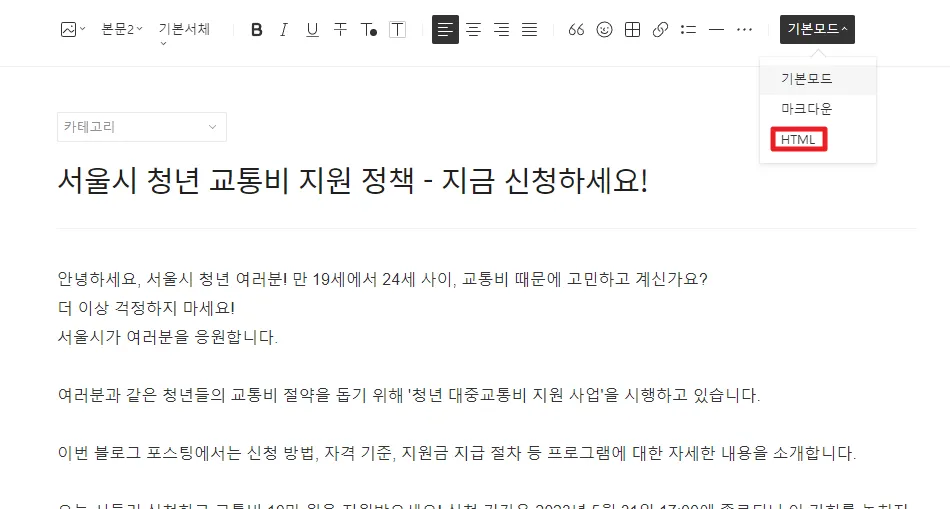
여러분이 작성 중인 포스팅에 들어가 HTML 모드로 들어갑니다.

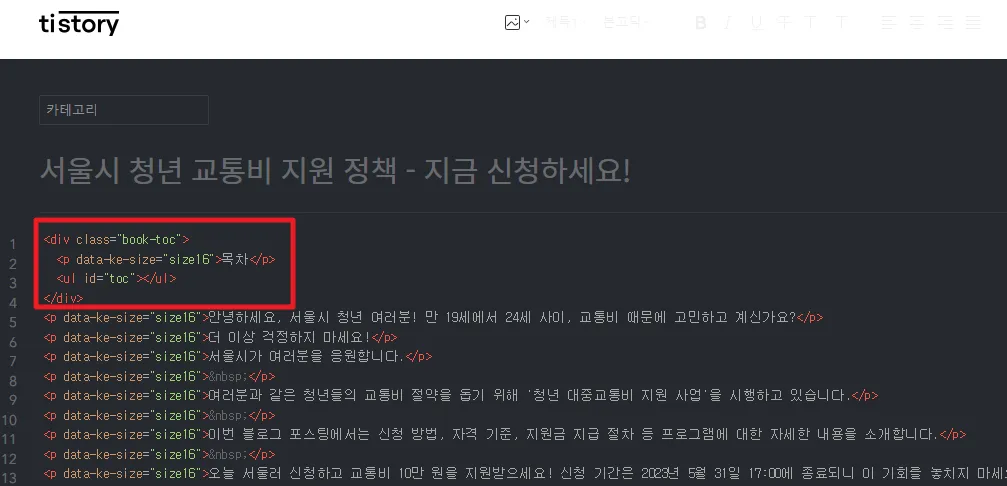
아래 html 코드를 복사 한 뒤,
원하는 위치에 붙여 넣기 해줍니다.

저는 해당 태그를 제일 위에 위치시켰기 때문에 제일 위에 적용되었습니다.

자, 그런데 여기서 의문이 하나 들 겁니다.
" 아니 매번 html 태그를 복붙 해야 하는 거야? 너무 귀찮은데.."
그 방법을 해결하고자 목차 html 태그를 아예 박아두는 법에 대해 알려드리겠습니다.
목차 html 태그 자동 등록
1) html 코드 추가 방법
앞서 배운 대로 스킨 편집에 들어간 뒤 HTML 탭에 접속합니다.
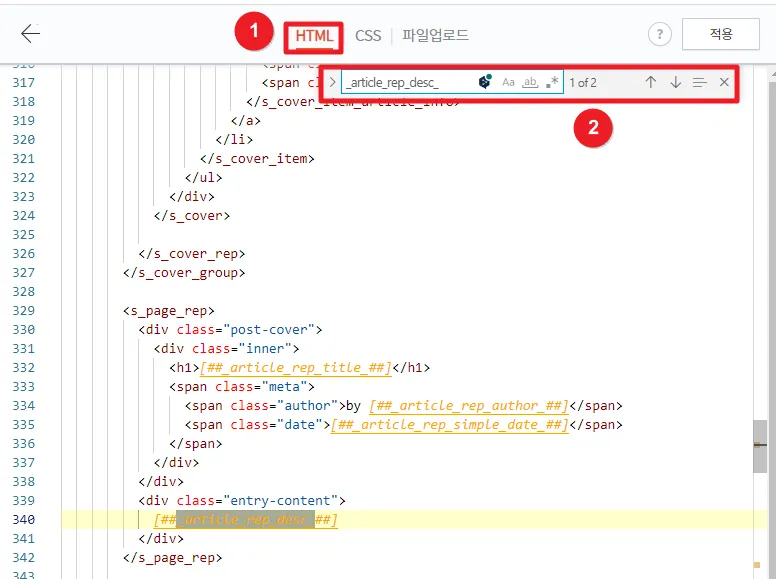
그 후 Ctrl + F 를 누른 뒤 _article_rep_desc_를 검색합니다.

_article_rep_desc_ 는 우리 블로그의 본문이 들어가는 부분이라고 보시면 됩니다.
그 부분 위에 아래처럼 목차 태그를 넣어줍니다.

그러면 목차가 항상 본문 상단에 위치하겠죠?
_article_rep_desc_ 검색 시 2개가 검색될 겁니다. 일반적으로 2번째 _article_rep_desc_가 포스팅 본문일 경우가 많은데요. 스킨에 따라 다를 수 있으니 헷갈리면 둘 다 넣어줍시다!
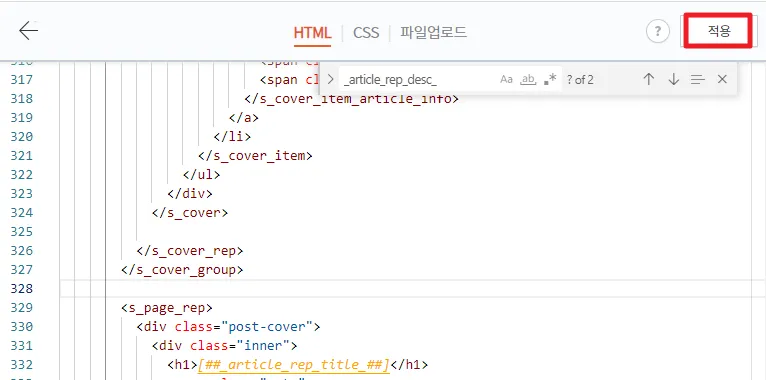
마지막으로 잊지 말고 적용 버튼을 눌러 주세요.

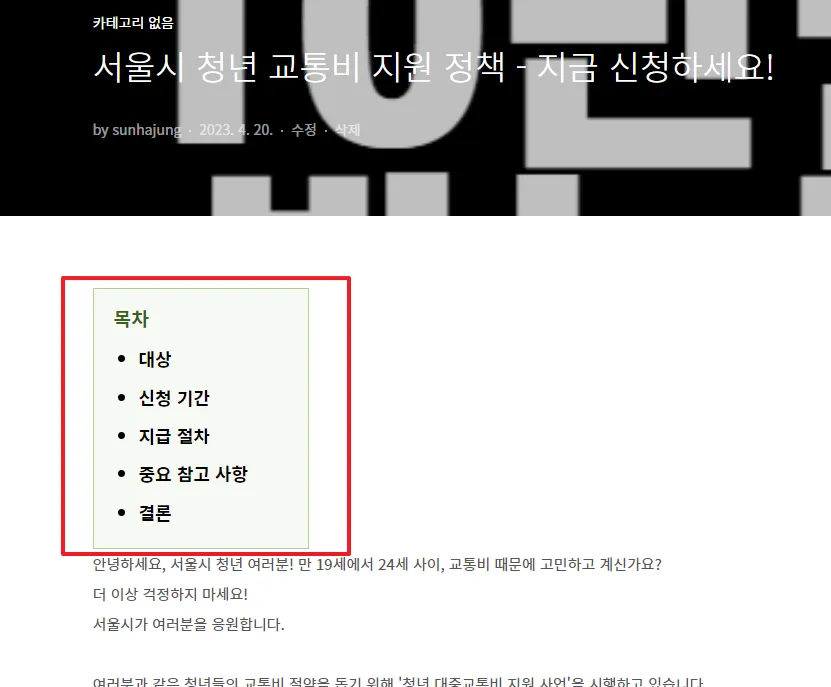
2) 결과 확인
정상적으로 목차가 뜨는 걸 확인할 수 있네요.

지금 까지 티스토리 자동 목차 만드는 법에 대해 알아보았습니다. 어려우셨나요?
반복해서 보시면서 연습해 보시길 바라요.
또한 제가 기본 제공한 css를 수정한다면 더욱 멋진 여러분만의 디자인을 만들 수 있습니다.
뿐만 아니라 인터넷에 관련 css 코드들이 많이 있으니 참고해 보시면 좋겠습니다.
FAQ
1) '목차'라는 글만 표시되고 내용은 표시되지 않아요.
아래 사항을 확인해 주세요!
(1) 자바스크립트 코드 위치 확인
스킨에 따라 <head> 태그 안에 넣어야 동작하기도 하고 <body> 태그 안에 넣어야 동작하는 경우가 있습니다.
각각 넣어보시고 동작 여부를 확인하세요.
자세한 사항은 '3) body 태그 내부 js 스크립트 넣기 ' 파트를 다시 읽어보세요!
(2) 제목 태그 삽입 여부 확인
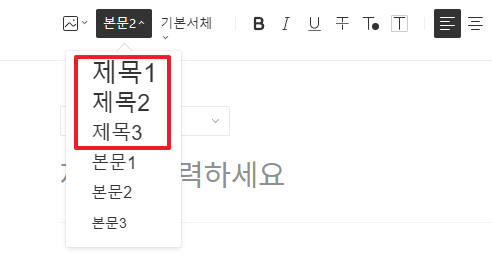
해당코드는 제목(h2,h3,h4) 태그를 기반으로 동작합니다. 제목 태그를 작성하셨는지 확인하세요.
제목 태그는 제목1(h2), 제목2(h3), 제목3(h4)로 작성한 글을 의미합니다.

2) 모바일에서 동작하지 않는 거 같아요.
모바일에서도 정상동작 합니다.
다만 티스토리 모바일 앱을 통해서 접속하시면 동작하지 않습니다.
(모바일 앱에서는 자바스크립트 코드 자체가 동작하지 않습니다. 그렇기 때문에 애드센스 광고도 뜨지 않죠.)
3) 제목이 아닌데 빈칸으로 목차가 생성되어요.
눈에 보이진 않지만 제목 태그가 적용된 빈칸이 있기 때문입니다.
해당 빈칸을 본문으로 변경해주세요.
+ 추가
많은 분들의 요청이 있어 보다 세련되고 다양한 디자인을 준비했습니다.
관심 있는 분은 자동 목차 서식 모음 포스팅을 참고해주세요.
(다만 기본 적용법을 충분히 마스터하신 분들만 적용해주세요!!)
'재테크 | 부업 > 블로그 | 구글 애드센스' 카테고리의 다른 글
| 티스토리 제목 위 광고 넣는 방법(초보자용) (33) | 2023.07.05 |
|---|---|
| 티스토리 자체 광고 최상단 문제 해결 방법 4가지 (66) | 2023.07.02 |
| 챗gpt, 구글 바드, 빙 한번에 사용하는 방법 (0) | 2023.06.27 |
| GA4(구글 애널리틱스) 애드센스 연동 방법(초보자용) (0) | 2023.06.26 |
| 티스토리 블로그 만들기: 완벽 가이드(2024년) (25) | 2023.06.17 |







댓글
꼬예님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.