많은 초보분들이 썸네일용 이미지를 따로 제작하지 않고 그냥 포스팅하는 경우가 많은데요.
그러면 안됩니다!
매력적인 제목만큼이나 썸네일 또한 포스팅 클릭률을 크게 올릴 수 있기 때문입니다.
이번 포스팅에서는 무료로 썸네일 이미지 디자인 방법과 티스토리에 적용해 보는 것까지 알아보도록 하겠습니다.
썸네일 디자인 만들기
대표적인 이미지 편집 사이트인 미리캔버스를 접속한 뒤 가입해 주세요.
무료 템플릿 선택
1) 템플릿 탭을 눌러줍니다

2) 검색창에 “웹 배너”를 입력해 주세요

3) 원하는 템플릿 선택
사용가능한 템플릿이 많이 뜨는데요. 이 중에서 원하는 템플릿을 선택해 주시면 됩니다.
(참고로 왕관 마크가 있는 템플릿은 유료 버전입니다.)

원하는 템플릿을 찾았다면 클릭한 후 “이 템플릿 사용하기”를 눌러주세요

템플릿 편집
수정하고자 하는 글씨를 클릭한 뒤 입력하면 디자인이 적용된 채 변경됩니다.

글자 크기나 추가적인 변경은 좌측 사이드바를 통해 조정이 가능합니다.

템플릿 저장
편집이 완료되었으면 우측 상단 '다운로드' 버튼을 눌러줍니다.

파일 형식은 ".jpg"로 설정해 주시고, 해당 템플릿이 여러 개의 페이지로 구성되어있다면 사용할 이미지 페이지만 선택해주세요.

세팅이 완료되었으면 ‘빠른 다운로드’ 버튼을 클릭합니다.

직접 썸네일 디자인 하기
저는 개인적으로 심플하고 가독성이 좋은 스타일을 좋아합니다.
그래서 템플릿을 이용하기보다 직접 만들어 사용하는 편인데요.
방법은 간단합니다.
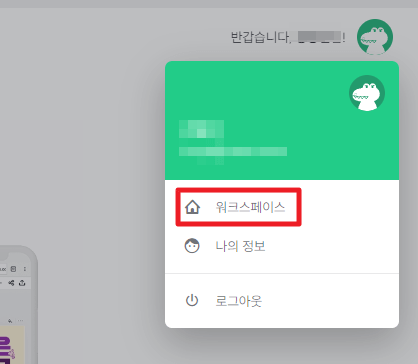
1) 우측 상단 프로필 아이콘 > 워크스페이스

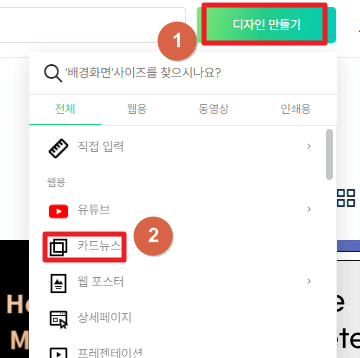
2) 디자인 만들기 > 카드뉴스

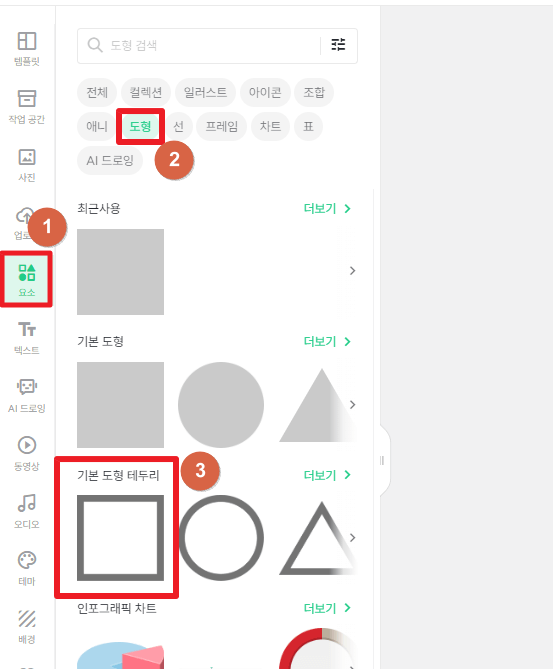
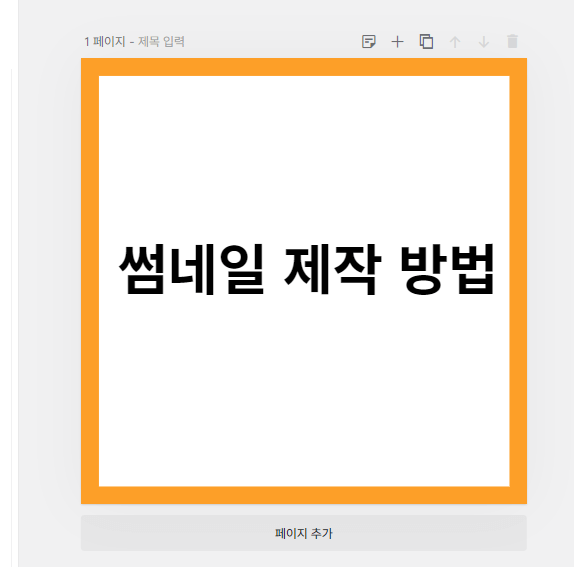
3) 요소 > 도형 > 기본 도형 테두리

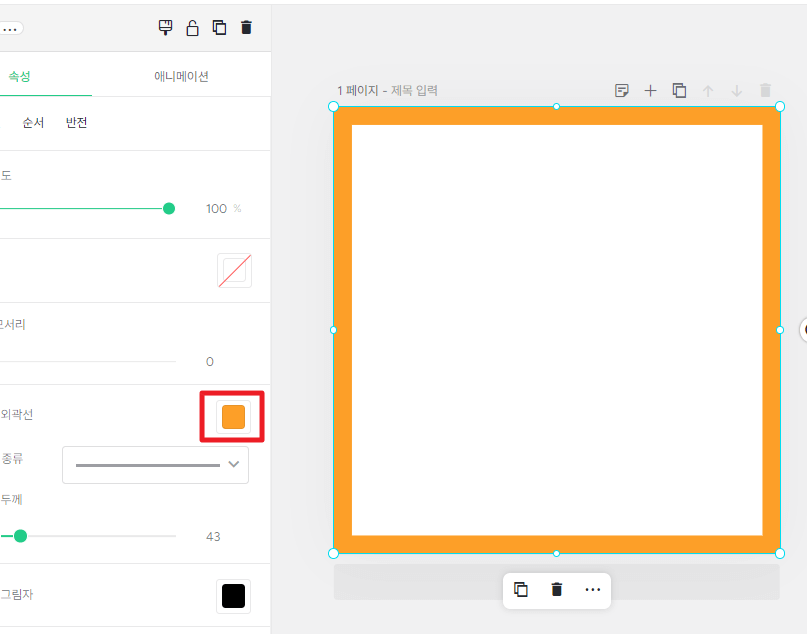
4) 컬러 지정
원하는 테두리 컬러를 지정합니다.

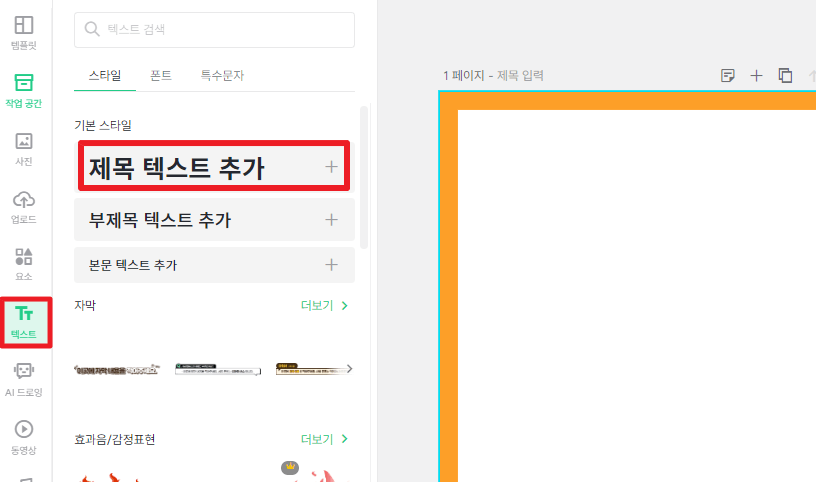
5) 텍스트 > 제목 텍스트 추가

원하는 텍스트를 입력해주면 끝입니다.

저 같은 경우 이렇게 썸네일 만드는 과정이 매우 귀찮더라고요.
그래서 썸네일 자동 생성 프로그램을 만들어 사용 중에 있습니다.
관심 있는 분은 해당 포스팅을 확인해 보세요.
썸네일 티스토리에 적용 방법
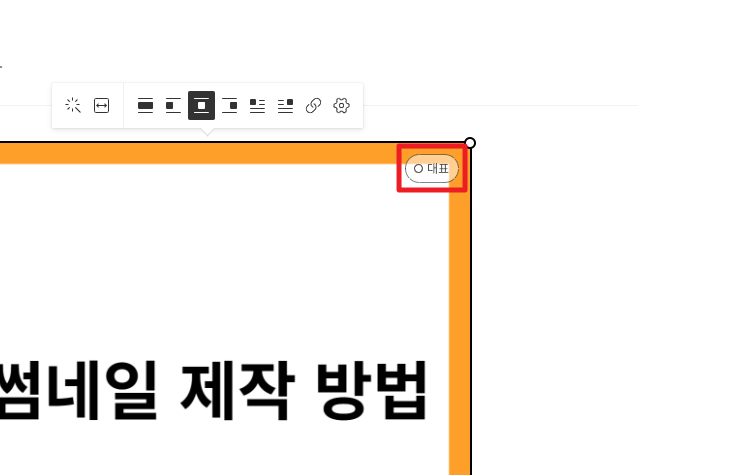
다운로드한 썸네일 이미지를 업로드해주세요.
그 후 이미지를 클릭 한 뒤 우측 상단에 생긴 ‘대표’를 클릭해 주면 해당 이미지가 썸네일로 지정됩니다.

최근 티스토리 자체 광고 사태로 인해 대표이미지 위에 카카오 광고가 뜨는 문제가 발생하기 시작했습니다.
그래서 지금 소개해드린 방법보다 자동으로 대표이미지를 설정하는 방법을 추천드립니다.
왜 자동으로 설정하는 것이 좋은지는 해당 포스팅에서 확인해 보세요.
'재테크 | 부업 > 블로그 | 구글 애드센스' 카테고리의 다른 글
| 외부 유입, 이슈 , 지원 키워드로 고수들은 어떻게 벌까? (0) | 2023.08.09 |
|---|---|
| 링크(앵커) 텍스트 클릭률 올리는 방법 (1) | 2023.08.09 |
| 안드로이드 챗gpt 모바일앱 사용 방법 (0) | 2023.07.29 |
| 티스토리 썸네일 자동으로 최상단 위치시키는 방법 (2) | 2023.07.12 |
| 티스토리 불펌 블로그 신고 하는 방법 (2) | 2023.07.10 |






댓글