이전 글에서 티스토리 링크 버튼을 만들기에 대해 알아보았는데요.
보다 다양한 디자인을 적용해 보고 싶은 분들을 위해 이번 포스팅을 준비하였습니다.
(이 포스팅은 해당 포스팅을 읽고 왔다는 전제로 작성되었습니다.)
Button Generator
먼저 가장 많이 알려진 사이트인 Button Generator 사이트부터 소개드릴게요.
1) 사용할 스타일 선택
좌측 사이드바에서 원하는 디자인의 버튼을 선택합니다.

2) css 조절을 통해 커스터마이징
우측 값들을 조절하여 버튼의 형태를 변경할 수 있습니다.

3) html, css 추출
디자인이 완료되었으면 'Get Code' 버튼을 누르면 우측에 css, html 코드를 얻을 수 있습니다.

개인적으로 위 사이트에서 지원하는 디자인이 평범하고 촌스러워 잘 사용하지 않는데요.
그래서 보다 매력적이고 클릭할만한 버튼들을 준비해 보았습니다.
간단하게 복사 붙여 넣기만 하시면 되니 원하는 디자인을 적용해 보세요
클릭률 높은 버튼 서식
1번째 디자인

1) html 코드
2) css 코드
2번째 디자인

1) html 코드
2) css 코드
3번째 디자인

1) html 코드
2) css 코드
4번째 디자인

1) html 코드
2) css 코드
5번째 디자인

1) html 코드
2) css 코드
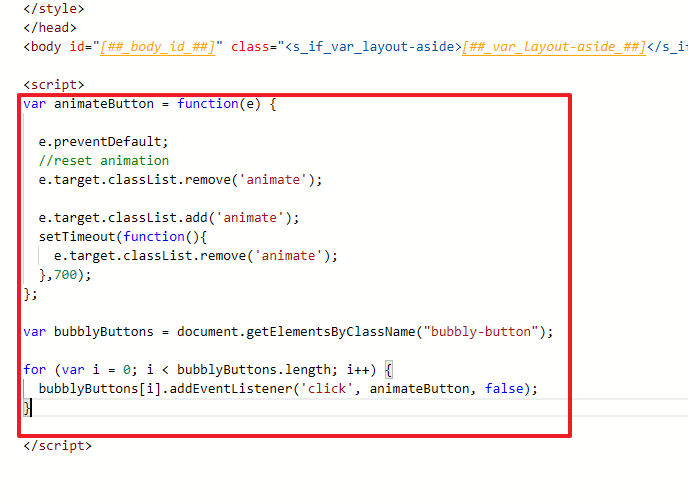
3) js 코드
해당 스타일은 자바스크립트를 포함하고 있습니다.
자바스크립트 추가는 아래 방법 대로 진행하시면 됩니다.
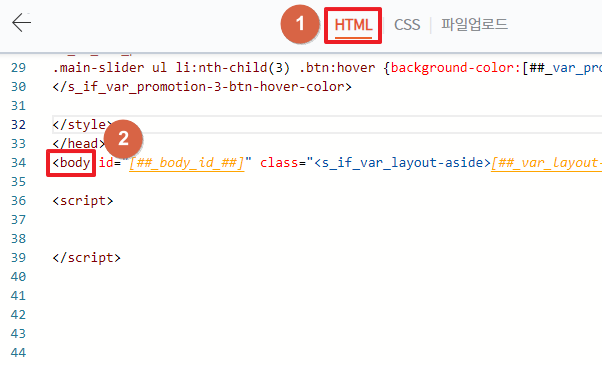
(1) 스킨편집 > HTML에 들어 간 뒤 <body> 태그를 찾아주세요.

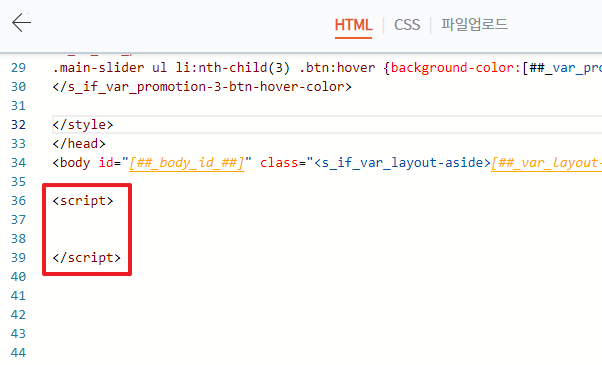
(2) <body> 태그 내부에 <script> 태그를 만들어줍니다.

(3) 자바스크립트 코드를 그 안에 붙여 넣기 합니다.

6번째 디자인

1) html 코드
2) css 코드
7번째 디자인

1) html 코드
2) css 코드
8번째 디자인

1) html 코드
2) css 코드
'재테크 | 부업 > 블로그 | 구글 애드센스' 카테고리의 다른 글
| 티스토리 맞구독 | 광고 품앗이 허와 실 (1) | 2023.08.24 |
|---|---|
| 티스토리 블로그 이미지 최적화 - 완벽가이드 (4) | 2023.08.22 |
| 티스토리 네이버 검색 등록 방법(서치어드바이저)(2023년) (8) | 2023.08.14 |
| 애드센스 전면 광고 마스터하기 (11) | 2023.08.10 |
| 외부 유입, 이슈 , 지원 키워드로 고수들은 어떻게 벌까? (0) | 2023.08.09 |






댓글