블로그 포스팅 시 이미지 작업에 얼마나 시간을 투자하고 계신가요?
귀찮다고 그냥 올리시진 않나요?
흔히 이미지는 가독성을 높이는데만 사용된다고 아시는데요.
맞습니다.
분명 가독성을 높여 체류시간을 높이는데 한몫합니다.
하지만 이게 다가 아닙니다.
검색엔진이 이미지를 보고 블로그 seo점수를 주기도 페널티를 주기도 하기 때문입니다.
이번 포스팅에서는 블로그 이미지 최적화 방법에 대해 샅샅이 알아볼게요.
이미지 업로드 방법
이미지를 업로드할 때 혹시 아래와 같이 하시나요?
1) 스크린샷 후 붙여 넣기

2) 이미지 드래그 앤 드롭

3) 이미지 복사 붙여 넣기

이렇게 이미지를 업로드하고 계시다면 SEO 점수를 손해 보고 있는 겁니다.
자세한 내용은 이 글을 참고하세요.
이미지 ALT 태그 적용
요즘엔 많은 분들이 ALT 태그를 이해하고 사용하는데요.
이미지 최적화 관련 구글 공식문서에서도 언급하고 있듯이 ALT 태그는 상당히 중요합니다.
아직 ALT 태그를 모르고 있다면 남들보다 뒤처지고 있는 것입니다.
자세한 내용은 이 글을 참고하세요.
이미지 크기 줄이기
이미지와 영상은 텍스트와 달리 큰 용량을 가지고 있습니다.
그렇기 때문에 이미지와 영상을 많이 사용할 경우 자연스레 웹사이트 속도가 느려지게 됩니다.
느린 웹사이트는 사용자 경험에 악영향을 끼치고 자연스레 블로그 지수는 떨어지게됩니다.
포스팅 전 이미지/영상 압축은 선택이 아닌 필수입니다.
압축 방법
1) 웹
TinyPNG보다 뛰어난 사이트를 찾았습니다. 관련정보는 이 글에서 확인하세요.
대표적인 웹서비스로 TinyPng가 있습니다.
압축률이 좋아 저도 자주 사용하는 서비스 중 하나 인데요..
TinyPng 자세한 사용법은 이 글을 참조하세요.
2) 프로그램
설치형 프로그램 중 추천하고 싶은건 포토스케이프입니다.
설치를 해야 된다는 단점은 있지만 웹 보다 더 쾌적하게 사용할 수 있다는 장점이 있습니다.
포토스케이프를 통해 압축하는 방법은 이 글을 참조하세요.
주의할 점
용량이 적은 게 좋다고 크기를 무턱대고 줄이면 문제가 될 수 있습니다.
구글은 해상도도 중요시 여기기 때문인데요.
용량과 해상도는 트레이드오프 관계인만큼 적절한 지점을 찾는 게 중요합니다.
참고) 구글이 개발한 webp(웹피) 확장자는 파일 용량을 최대한 줄이면서 좋은 해상도를 유지한다고 알려져 있습니다.
+ 추가
최근에 발견한 스크린샷 프로그램이 있습니다. 해당 프로그램은 스크린샷을 찍으면 자동으로 웹피 확장자로 변환해주는데 상당히 편리하더라구요. 관심 있는 분은 해당 포스팅 참조해주세요!
검색엔진이 좋아하는 이미지?
바로 유니크한 이미지입니다.
즉 다른 사람이 사용하지 않은 고유한 이미지를 좋아합니다.
특히 직접 찍은 이미지는 이미지 중 최고라 할 수 있는데요.
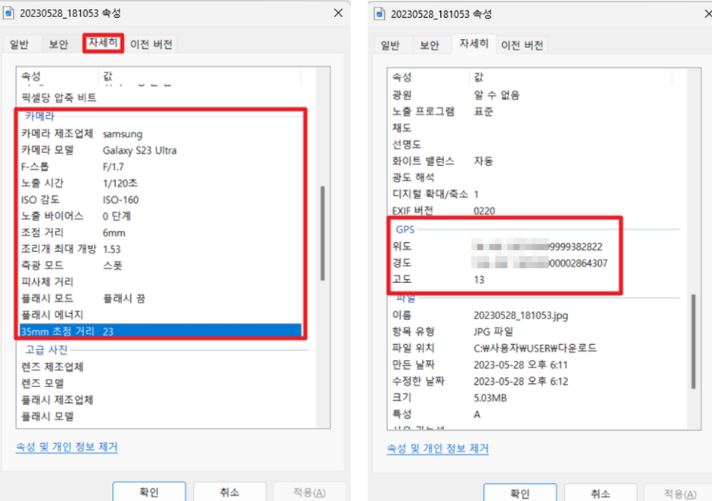
실제로 휴대폰으로 찍은 이미지 속성 정보입니다.
(이미지 파일 마우스 우클릭 => 속성 => 자세히)

해당 사진이 어떤 카메라로 찍힌 사진인지 그리고 GPS 정보까지 기록됩니다.
단연코 이 세상에 유일한 사진 일 수밖에 없죠.
하지만 사진으로 찍은 이미지를 사용할 때는 주의할 점이 있습니다.
1) 모바일 => PC로 사진 옮길 때 주의할 점
많은 분들이 이미지를 pc로 전달할 때 어떻게 하시나요?
카카오톡과 같은 SNS를 통해 이미지를 전달한 후 다운로드하여 사용하고 계시진 않나요?
그런 식으로 이미지를 전달하면 이미지 메타데이터가 다 사라져 버립니다.
그래서 사진 원본 파일을 훼손 없이 옮기는 방법을 이용해야 하는데요.
케이블을 통해 전달할 수 도있지만 개인적으로 이 방법을 추천드립니다.
2) 파일 압축 시 주의할 점
직접 찍은 이미지는 보통 용량이 큰 경우가 많습니다.
앞서 설명 했듯이 큰 이미지는 홈페이지 로딩속도를 떨어뜨려 seo상 불리한데요.
그렇다면 압축을 해야 하는데..
문제는 TINYPNG와 같이 압축 프로그램을 이용하면 메타데이터도 함께 사라져 버리는 문제가 발생합니다.
기껏 사진 찍었더니 말짱 도루묵이 되는 상황인 거죠..
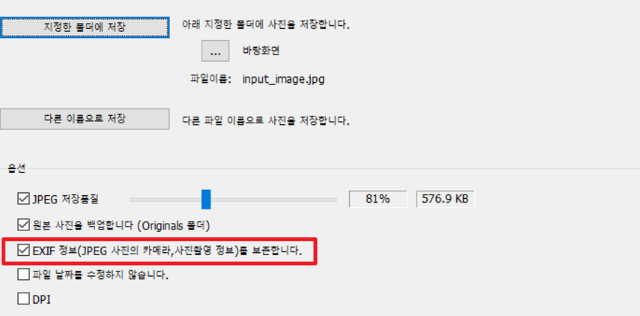
이럴땐 포토스케이프를 이용하면 EXIF 메타데이터 정보를 유지한 채 크기를 줄일 수 있습니다.

검색엔진이 싫어하는 이미지?
앞서 검색엔진이 좋아하는 이미지의 특성은 바로 '고유성' 이라고 배웠습니다.
그렇다면 반대로 검색엔진이 싫어하는 이미지는 뭘까요?
고유하지 않은 이미지겠죠.
특히 메타데이터가 포함된 이미지를 그대로 사용하면 치명적일 수 있습니다.
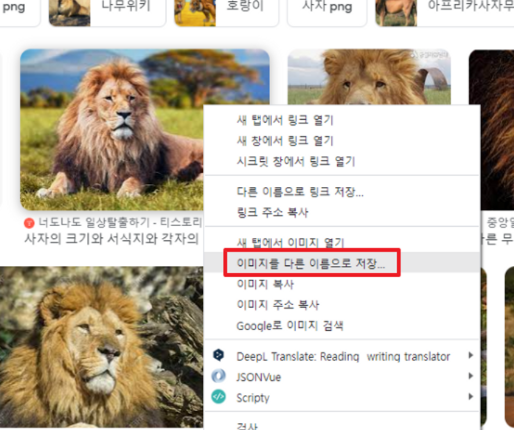
아래와 같이 ‘이미지를 다른 이름으로 저장’으로 이미지를 다운로드하게 되면 메타데이터까지 같이 딸려올 수 있습니다.

이때는 스크린샷을 찍어 해당 이미지를 이용해주세요.
(스크린샷 이용시 메타데이터데이터가 사라집니다.)
하지만..
검색엔진은 메타데이터만 유사이미지를 판단하는 데 사용하지 않습니다.
실제 이미지가 어떤 색 구조로 되어있는지 크기는 어떤지 판단하죠.
많은 분이 무료 이미지 사이트를 통해 이미지를 사용하실 텐데요.
그러다 보면 중복 이미지를 사용할 수 밖에 없습니다.
유사 이미지에서 벗어나는 게 쉽지 않은게 현실이죠.
해결 방법
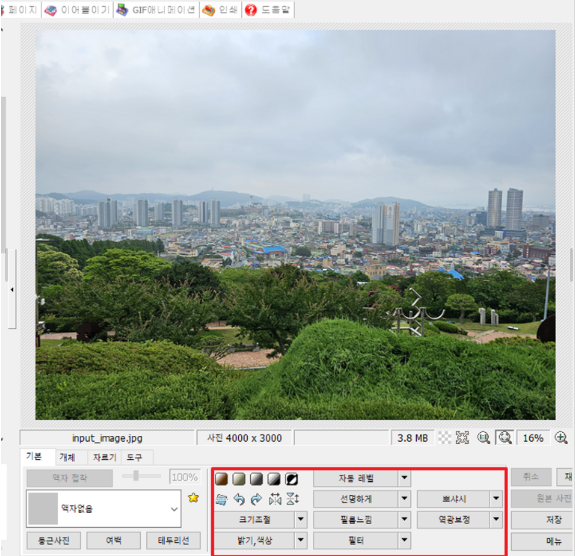
(1) 이미지 편집(크기, 색상)
그렇기에 이미지를 잘라 크기를 변형하던지 색감을 바꿔 다른 이미지로 만들어 넣어줄 필요가 있습니다.
(마찬가지로 포토스케이프를 통해 이미지 편집이 가능합니다.)

(2) 워터 마크 삽입
워터마크를 이미지에 삽입하는 것도 유니크함을 살릴 수 있는 방법 중 하나입니다.
특히 워터마크는 타인이 내 이미지를 불법적으로 복사하여 사용하는 것을 막는데도 효과적입니다.

(3) 이미지 생성
난 워터마크도, 이미지 편집도 귀찮다?
그럼 AI를 통해 이미지를 생성하는 것도 하나의 방법입니다.
'재테크 | 부업 > 블로그 | 구글 애드센스' 카테고리의 다른 글
| 티스토리 잡블로그 vs 전문블로그 (2) | 2023.08.26 |
|---|---|
| 티스토리 맞구독 | 광고 품앗이 허와 실 (1) | 2023.08.24 |
| 다양한 티스토리 링크 버튼 서식 (7) | 2023.08.14 |
| 티스토리 네이버 검색 등록 방법(서치어드바이저)(2023년) (8) | 2023.08.14 |
| 애드센스 전면 광고 마스터하기 (11) | 2023.08.10 |






댓글
꼬예님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.