(해당 포스팅은 command(2) 포스팅을 읽고 왔다는 전제로 작성되었습니다.)

ICommand 인터페이스 구현 메소드 중 하나인 CanExecute는 boolean 값을 리턴하는데 true일때 버튼이 활성화되고 false일때 비활성화 된다라고만 설명하고 넘어갔었죠.

이번 포스팅에서는 CanExecute 함수를 통해 아래와 같은 기능을 구현해보겠습니다.

글자를 입력하기전에는 버튼이 비활성화 상태였다가 글자가 입력되면 활성화되는 로직입니다.
//MainWindow.xaml

UI단은 기존 코드랑 차이가 없습니다.
//MesageViewModel.cs

ViewModel 생성자에 정의한 Command 클래스의 인자를 받는 자리가 두개로 늘어났습니다.
새로 생긴 자리에는 AddMessage라는 함수를 넣어주게 되는데요.
AddMessage 함수는 인자로 string값을 받고, 그 string값의 길이에 따라 true 또는 false를 반환하는 로직을 가지고 있습니다.
우리 목표 예시에서 글자를 입력하면 true, 글자를 입력하지않으면 false로 세팅해야 하기 때문에 글자수가 0일때 false, 0이 아닐때 true로 설정하였습니다.
벌써 감이 오시는 분들이 있겠지만, 이 함수가 Command단에 canexecute 이벤트와 연결되는 함수입니다.
canexecute 이벤트가 뭐냐구요?
command단으로 가보시죠.
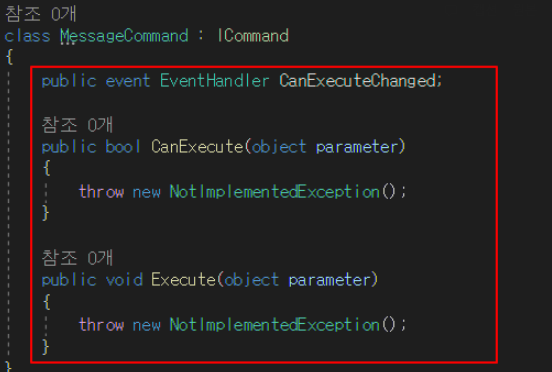
//MessageCommand.cs

빨간색 사각형 부분이 새로 추가된 부분입니다.
앞서 설명한 AddMessage 함수가 _canExecute 델리게이트에 연결되는 구조입니다.
AddMessage 함수가 boolean 값을 리턴하는 형태이니까 Predicate 델리게이트를 이용하였습니다.
(Predicate가 낯선분은 해당 포스팅 참조)
그리고 이 델리게이트를 실행하는 로직을 CanExecute함수 안에 작성합니다.

자, 이제 모든 작업이 끝난거 같습니다.
한번 실행해볼까요?
output:

글자를 입력하는데도 버튼이 활성화가 되지 않습니다.
왜그럴까요?
CanExecute함수는 우리 마음대로 실행할 수 없기 때문입니다. 즉 값이 변한다고해서 실행이 안된다는것이죠.
그렇다면 어떻게 할까요?

CanExecuteChanged 이벤트를 위와 같은 형태로 작성해줘야 합니다.
해당 작업을 통해 값의 변화가 있을때마다 CanExecute 함수가 실행 됩니다.
output:

'c# > wpf' 카테고리의 다른 글
| [wpf] System.IO.IOException: ''mainwindow.xaml' 리소스가 없습니다.’ 에러 해결방법 (0) | 2022.07.14 |
|---|---|
| [c# wpf] command 개념/사용법(2) (0) | 2022.07.05 |
| [c# wpf] command 개념/사용법 (2) | 2022.06.30 |
| [c# wpf] DataTemplate 사용 방법 (1) | 2022.06.27 |
| [c#] 델리게이트를 왜 쓸까? (1) | 2022.06.24 |






댓글