구글 SEO에 대해 생각하면 어떤 것들이 떠오르시나요?
많은 사람들이 다음과 같은 요소들을 떠올릴 것입니다.
하지만, 가장 본질적인건 검색 엔진이 여러분의 블로그를 효과적으로 읽을 수 있도록 돕는 것입니다.
이는 어떻게 보면 작은 차이일 수 있는데요.
하지만 SEO 점수는 상대 평가입니다.
여러분이 다른 사람보다 조금 더 알고 적용한다면, 그만큼 경쟁에서 앞서 나갈 수 있죠.
이번 포스팅에서는 한 번 설정하면 더 이상 신경 쓸 필요가 없는 간단한 방법을 소개할 것입니다.
저를 따라 천천히 진행해보세요!
메타 디스크립션
<meta name="description" content="여러분의 블로그에 대한 설명, 타겟으로 하는 키워드를 넣어주세요.">
이점:
- 메타 디스크립션에 적절한 키워드 넣어주면 사용자 검색 쿼리와 일치하는 부분이 볼드 처리되어 검색 결과에서 돋보입니다.
- 볼드 처리된 키워드는 클릭률(CTR)을 높이는데 기여하고 간접적으로 SEO에 영향을 줍니다.
주의할점:
- 메타 디스크립션에 키워드를 자연스럽고 읽기 쉬운 방식으로 통합해야 합니다.
- 과도한 키워드 사용, 즉 키워드 스터핑은 검색 엔진으로부터 패널티를 받을 수 있으므로 피해야 합니다.
적용방법:
티스토리에서는 HTML에 직접 삽입 필요없이 아래와 같은 방식으로 태그 삽입이 가능합니다.

삽입이 완료되면 개발자창(F!2)에서 아래와 같이 확인 가능합니다.

참고로 메타 디스크립션 코드를 추가하지 않으면 네이버 검색 최적화 진단에서 감점을 받게 됩니다.
ALTERNATE RSS
<link rel="alternate" type="application/rss+xml" title="꼬예" href="https://yeko90.tistory.com/rss" />
해당 코드는 스킨에 따라 있기도 하고 없기도 합니다. 그러니 개발자창(F12)을 열어 "alternate"를 검색해서 있는지 확인해보세요.
이점:
- 빠른 콘텐츠 발견: 새로 게시된 콘텐츠를 검색 엔진이 신속하게 찾을 수 있게 합니다.
- 최적화된 크롤링: 사이트의 최신 변경사항을 효율적으로 감지하여 리소스를 절약합니다.
- 검색 결과의 신선도 유지: 정기적인 업데이트로 사이트가 최신 상태임을 반영합니다.
적용 방법: 포스팅 하단 참조.
meta robots 태그
<meta name="robots" content="index, follow">
이 태그는 검색 엔진에 대한 명시적인 지시를 제공하는 데 사용되며 다음과 같은 이점을 제공합니다
이점:
- 인덱싱 허용:
index값은 검색 엔진에 페이지를 인덱스에 추가하도록 허용합니다. 이는 페이지가 검색 결과에 나타날 수 있도록 합니다. - 링크 추적:
follow값은 검색 엔진이 페이지에 있는 링크를 따라 다른 페이지도 크롤링하도록 합니다. 이는 사이트 내 연결성과 페이지의 발견 가능성을 향상시킵니다.
적용 방법: 포스팅 하단 참조.
meta keywords 태그
<meta name="keywords" content="여러분이 타겟으로 하는 키워드">
현재 SEO 전문가들은 이 태그를 주요 순위 결정 요소로 보지 않으며, 실제로 구글과 같은 주요 검색 엔진들은 알고리즘에서 이 태그를 고려하지 않는다고 공개적으로 밝힌 바 있습니다.
그럼에도 불구하고, 어떤 SEO 전문가들은 이 태그를 사용하여 사이트의 메타데이터를 구조화하는 데 여전히 가치가 있다고 생각합니다. 있어서 손해보는 부분은 없으니 함께 추가 해줍시다.
이점:
- 키워드 식별: 페이지의 주요 키워드를 명시하여 검색 엔진이 콘텐츠의 주제와 관련성을 이해하는 데 도움을 줍니다.
- 콘텐츠 분류: 웹페이지의 주제와 관련된 키워드를 제공함으로써 페이지를 특정 주제 카테고리에 분류하는 데 사용합니다.
적용 방법: 포스팅 하단 참조.
meta them-color 태그
<meta name="theme-color" content="컬러">이 태그는 사이트를 방문할 때 브라우저 인터페이스의 색상을 변경 해주는 HTML 태그입니다.
이점:
- 브랜드 일관성: 사이트의 브랜드 색상과 일치하는 색상을 브라우저 UI에 적용함으로써 사용자 경험에 브랜드 일관성을 제공합니다.
- 시각적 매력: 사용자가 사이트를 열었을 때 상단 탭이나 주소창의 색상을 사이트 디자인과 매치시켜 시각적 매력을 증가시킵니다.
- 사용자 인터페이스 개선: 사용자 인터페이스의 일부를 사이트의 주제나 스타일에 맞추어 사용자 경험을 개선합니다.
이 태그는 검색 엔진 최적화(SEO)에 직접적인 영향을 미치지는 않지만, 브라우저 경험을 개선하여 사용자가 사이트에 더 긍정적인 인상을 가질 수 있게 합니다.
참고로 해당 태그는 모바일 에서만 적용 가능하고 지원 가능 브라우저는 다음과 같습니다.
- Safari 15 이상
- 삼성 인터넷 6.2 이상
- 크롬 94 이상
적용 방법: 포스팅 하단 참조.
컬러는 아도비 사이트를 통해 확인하시면 됩니다.
적용 방법
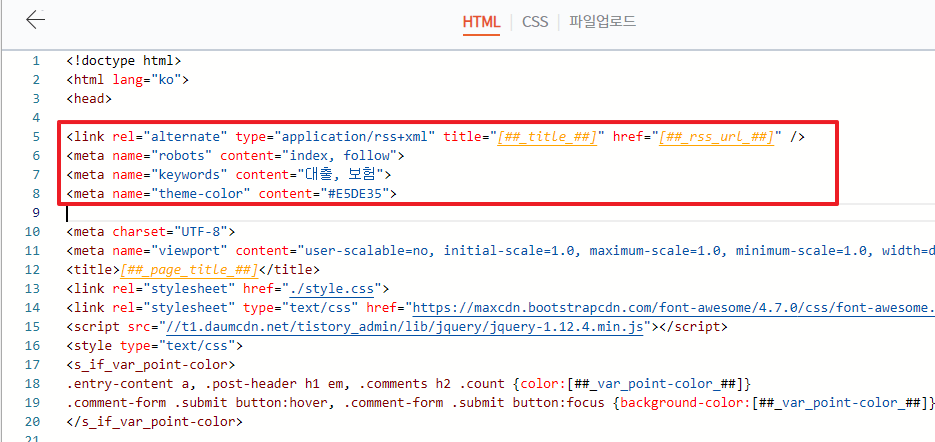
1) html 에 직접 삽입 방법
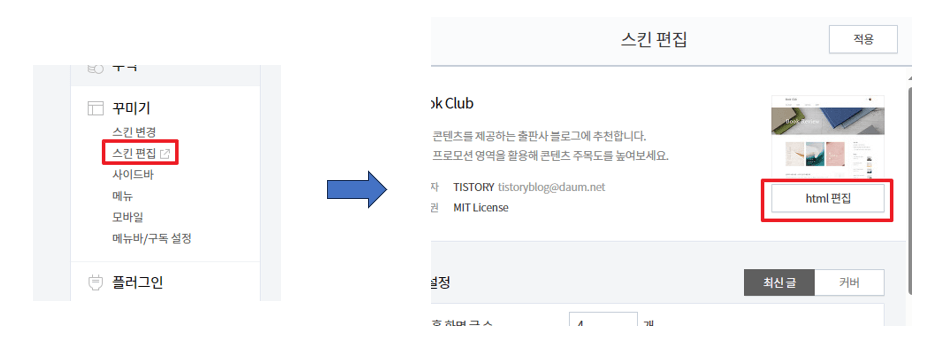
스킨편집 => html 편집으로 들어갑니다.

head 태그 하단 아무 곳에 태그를 삽입합니다.

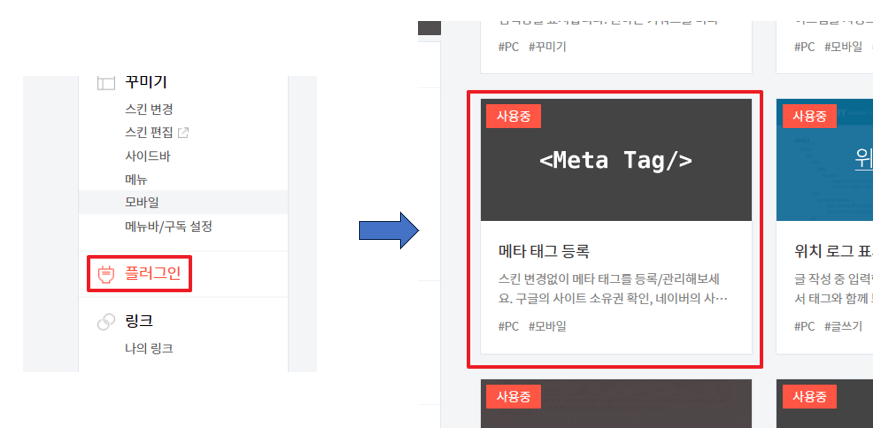
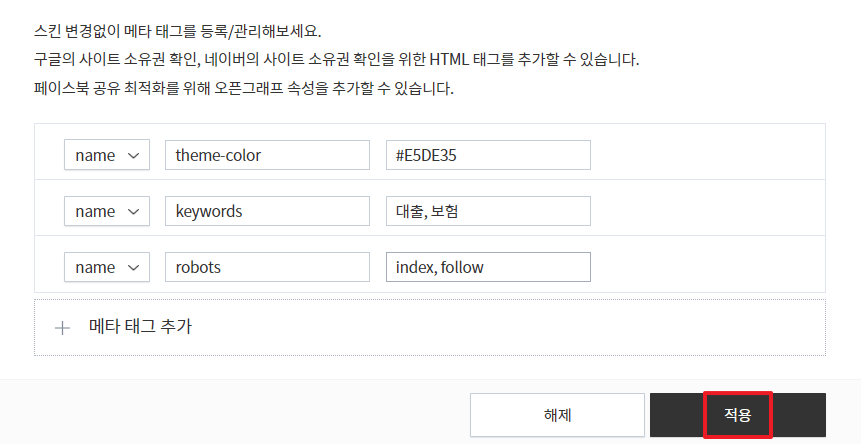
2) 메타 플러그인 사용
개인적으로 meta 태그는 티스토리에서 자체 제공하는 플러그인을 사용 하길 권장합니다.
이유는 스킨을 바꾸면 기존 적용했던 태그들이 다 날아가기 때문인데요.
반면 플러그인을 통해 적용한 태그들은 스킨을 편집하더라도 계속 유지됩니다.


'재테크 | 부업 > 블로그 | 구글 애드센스' 카테고리의 다른 글
| 티스토리 도메인 연결 방법(호스팅케이알) (2) | 2023.11.30 |
|---|---|
| 개인 도메인(2차 도메인) 과연 필요한가? 장단점 분석 (0) | 2023.11.30 |
| 티스토리 경쟁 블로그 인기 키워드 훔치는 방법 2가지 (0) | 2023.11.09 |
| 구글 업데이트 이후 나락간 내 포스팅과 해결책은??(후기) (0) | 2023.11.03 |
| 애드센스 수동 광고 설정 방법 / 주의 사항 (2) | 2023.10.25 |






댓글
꼬예님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.